Your mobile app may have the most impressive features, but people won’t use it if it is complicated or clunky.
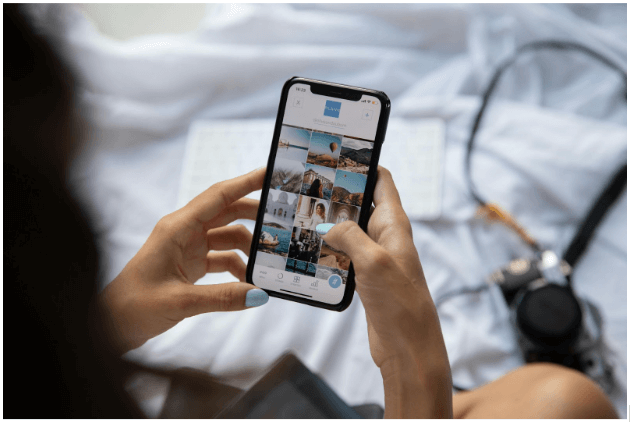
Think about the most popular apps people use daily, like food delivery or ride-hailing apps. These platforms require little to no effort from users.
That is because they have excellent mobile UX (user experience) design, so people can use them on the go. To learn more about this field of design and its implementation, continue reading our article.
What is mobile UX design?
Mobile UX design focuses on a user’s overall experience with a mobile device, like Apple and Android smartphones, tablets, or watches. It involves creating mobile applications or versions that are efficient, easy to use, and valuable.
Why? Because the needs of mobile users are different from those of desktop users. People generally use mobile apps and sites on the go. Hence, mobile UX design needs to be highly intuitive and user-friendly. Mobile app designers must also consider when people will use their programs and the limitations they face with mobile devices.
UI vs. UX: what is the difference?
UI (user interface) and UX (user experience) are essential components of any app or web design. However, people misunderstand UI and UX as the same, when they really shouldn’t be conflated.
UI design focuses on visual design, layout, interactive elements, and structure of the user interface, which shows how it will look. UX, on the other hand, encompasses information architecture, interaction design, accessibility, and more appealing features that offer users a seamless, efficient, and enjoyable experience.
Consider a VoIP (Voice over Internet Protocol) app: the UI might include a sleek dial pad, while the UX would ensure users can easily find information like what is a VoIP phone number and how it benefits them. As a result, it enhances the overall user satisfaction and understanding.
Although UI and UX are distinct disciplines, they are closely related and often intersect. A well-designed UI improves the UX by making the app more visually appealing and easier to navigate. Conversely, a good UX ensures that the UI is functional and intuitive.
Mobile app vs. mobile web UX design
There are two categories of mobile UX: mobile app and mobile web. Below is how they differ.
Mobile applications function natively for an operating system (OS) like Android and iOS. To access them, users download them from digital distribution services like the Google Play Store and the Apple App Store. In contrast, mobile websites are standard website versions that have been optimised for mobile devices.
Since native apps cater to a specific operating system, they can work faster and more efficiently than mobile websites. Mobile apps use the processing power and functionality of a mobile device to perform tasks effectively.
For instance, a virtual business phone app might use an iPhone’s computing power to quickly analyse a user’s call history. Then, it will create a report detailing the most frequently contacted clients.
Also, mobile websites are easier to build and maintain because they don’t have to meet a particular OS specification. They are easier to update, as any change to a mobile site will automatically reflect when every user visits the page.
In the case of a native app, you must notify all the app users of any changes. They, then, have to agree to download the update before it can be reflected on their devices.
Benefits of investing in mobile UX design
A well-crafted mobile app or website UX design contributes significantly to helping you improve your bottom line. It does this in the following ways.
It attracts users
The UX design of a mobile website or app is like a product package. It impacts people’s opinion of the platform. According to a study, first impressions are 94% influenced by designs.
This makes sense: an attractive app or web design naturally drives curiosity. Likewise, a poorly designed app will turn people off.
Plus, if users are curious enough to check out your application, this boosts the chance of downloads.
It increases user engagement
Grabbing users’ attention is just one part of the UX. A well-designed mobile UX ensures users have a faster, more seamless, and intuitive experience. As a result, they’re more likely to spend more time on the platform and return.
Ultimately, the longer users stay on your app or website, the more opportunity you have to engage them.
It increases conversion rates
A user-friendly mobile site or app will load fast, be easy to navigate, and provide a pleasant experience for users. That way, they can easily take the desired action, such as making a purchase or signing up for a free trial.
A study by Walmart says that there is a direct link between improved loading time and conversion rates. The report highlighted a 2% increase in conversions for every second of improvement. In other words, every effort to optimize the mobile user experience takes you closer to achieving your goals.
It gives you a competitive advantage
Consumers are inundated with too many options today, and it is easy to get lost in the noise. However, investing in an excellent mobile UX design can help you get noticed. When users see that your website or app offers a more satisfying experience, they’re more likely to view your brand as a leader.
Think about your favourite apps and why you use them. You will realize how they stand out from similar apps and how little to no effort is required to use them.
It boosts app usability and accessibility
Consider these two options:
- Option 1: An intuitive app that guides you to find what you are looking for
- Option 2: A complicated app that requires you to spend a lot of time finding stuff
Which one would you use more to access a specific service?
Like most people, you would choose option 1. We are all busy, and no one wants to spend more time than necessary figuring out how an app works.
That’s why an intuitive mobile app or website is essential. It encourages users to explore and engage with the service without frustration or confusion. In turn, this enhances customer satisfaction.
The mobile UX design process
Creating an efficient mobile UX design involves six steps – let’s explore them below.
1. Audience research
The process starts with understanding your target audience and their needs. Start by studying the project requirements. Next, speak to prospective users and create a unique persona for each. That way, you can create designs that cater to their specific needs and preferences.
For instance, let’s say you’re building a productivity app for entrepreneurs. You might want to consider potential app integration opportunities by analysing the most commonly used tools in their workflows. As a result, you can streamline their experience by allowing seamless connectivity.
This phase also involves conducting a competitor analysis. It allows you to see what has worked for them. Similarly, you can also see where they have failed and exploit those weaknesses to differentiate your app.
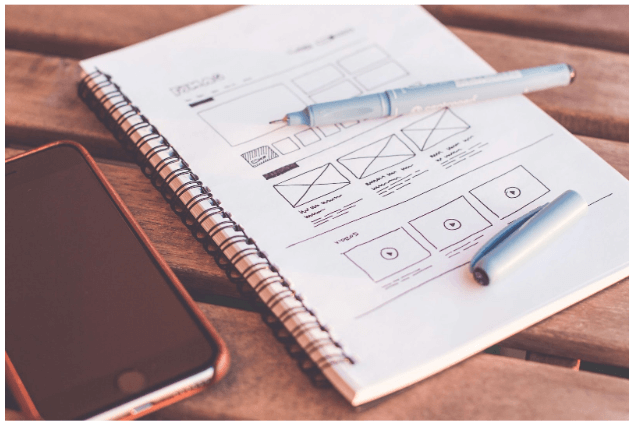
2. Wireframing
Wireframes define the underlying structure and information hierarchy for a mobile app’s design. They help decide the position of elements in a screen layout, which depends on what information you want users to see. It also prevents you from missing anything at an early stage.
While wireframes support the application of visual design down the line, they do not specify an app’s visual design, typography, colour, or other elements.
It is good design practice to work on specifications and wireframes in tandem.
3. Prototyping and usability testing
The next step is building interactive prototypes to visualize the app’s flow and functionality. Afterward, test your clickable prototype on real users. This enables you to validate your ideas and gather feedback.
4. Visual design
It is now time to create a visual design for the product. This involves developing two to three visual concepts and selecting the most suitable one.
5. Development and iterative testing
In this phase, you’ll collaborate with developers to apply the design and evaluate the resulting UX.
6.Launch and continuous optimiszation
The last step is releasing the app to users to collect feedback post-launch. Constantly monitor user behaviourbehavior to optimisze the product for better performance and satisfaction.
Principles of mobile UX design
To create effective mobile UX designs that enable products to meet users’ needs and preferences, designers must follow the rules below.
Make it user-centric
This is the core of designing successful mobile user experiences. It is about making it easy and efficient for users to achieve their goals when using your app.
One way to ensure your mobile UX design is user-focused is by including intuitive and straightforward navigation. This makes it easy for users to find what they are looking for on the app or website. To make this possible, use clear labels, consistent navigation patterns, and simple language.
Another approach is creating a seamless experience across devices. Ensure that users are able to access content seamlessly via the app, mobile site, or desktop. The design elements must be consistent—for example, the mobile app shouldn’t have a blue theme if the website is red.
Personaliszation is also crucial for the mobile user experience. This means showing users only relevant content and eliminating any distractions. That way, you can guide them toward taking the desired action.
Ensure it is scalable
Scalability in mobile UX involves building to accommodate growth or business change over time. For example, a phone system for a small business should have a UX that works well for a five-person startup. However, it should be adaptable as the company grows to 50 employees.
Importantly, user-friendliness should not be sacrificed for scalability. As the interface evolves, it must remain intuitive. New functionalities or features should be added without compromising the overall user experience.
To accomplish this, establish a design system. This includes a collection of reusable platforms, components, guidance, and patterns that ensure design consistency. This gives you a base to create a scalable mobile application using a shared language.
Another solution is to test and iterate. This involves collecting user feedback and conducting usability tests to identify areas for improvement. As a result, the app will always meet users changing requirements.
Prioritise simplicity and focus
When this happens, the user interface is clean and uncluttered. Thus, users can focus on their tasks without distractions.
A simple design isn’t just about using fewer elements, but it also means ensuring every element has a clear and meaningful purpose. This starts with understanding your users and creating solutions that help them achieve their goals.
With proper knowledge of your audience, you can then focus on core functions. That means identifying the main tasks users need to perform and prioritizing those features. Streamline the interface by removing unnecessary elements to keep it clear and focused.
For instance, busy professionals might need a productivity app to organize their schedules. In that case, you’ll focus on providing features like calendar integration and reminders. Unnecessary features like overly complex data analytics or social media sharing tools can be omitted.
You could look at this principle through the lens of application rationaliszation offered by a service like Ardoq. This involves streamlining a business application stack to improve efficiency and reduce costs. Similarly, mobile UX should rationalisze features and content, presenting users with only the essential functions and information they need.
Maintain continuous improvement
Adopting this principle ensures that your application remains relevant and valuable to users in the long term. To accomplish this, regularly seek and implement user feedback from surveys, user testing, or app reviews.
Consistently analyze data usage and metrics to identify improvement opportunities and guide future updates. A/B testing can also help to determine the most effective design and functionality changes. Thus, designers can make informed decisions about future app updates and improvements.









![The 10 best prototyping tools for UI/UX designers [2025 Update] 9 UI UX prototyping tools header image](https://www.uxdesigninstitute.com/blog/wp-content/uploads/2025/01/93_UX_Prototyping-tools_Illustration_blog-1.png)