They say you never get a second chance to make a first impression and when it comes to applying for a job that’s especially true. If you’re looking for a position in the UX design field, you may have heard a lot about the importance of your portfolio, but significantly less about your CV and cover letter. Yet, often hiring managers check out these documents first.
As a result, it’s important to craft a CV and cover letter that makes a great initial impression and our UX designer CV guide will make sure you get it done properly.
In this post, we’ll cover:
- How to craft a UX designer CV
- What to include in a UX designer CV
- Tips for crafting a UX designer CV
- UX designer CV templates
- How to write a UX designer cover letter
- What to include in a UX designer cover letter
- Tips for writing a UX designer cover letter
- UX designer cover letter templates
How to craft a UX designer CV
UX design is a highly in-demand field with plenty of job openings. However, it’s also quite competitive with many people applying for each available open position. Consequently, it’s important to ensure your application documents are thoughtfully created and specific to the job you’re applying for.
When it comes to your CV, that means a document that explains your education, experience, skills and achievements in as clear and concise a manner as possible.
Your CV should be no more than a single page and present information in an easily understandable and logical hierarchy. This is where your skills in information architecture come into play. You should clearly title each section of your CV so hiring managers can quickly skim the document.
It’s also important to match any key words mentioned in the job listing as many companies will digitally scan your CV before a human ever looks at it. Including these keywords can mean the difference between having your CV seen by the hiring manager or not.
What to include in a UX designer CV
There are several standard sections of a CV and others that are more flexible, but no matter what, how you organise them will depend on your level of experience, what you’ve accomplished and what you want to highlight.
Contact information
While other sections of your CV can be organised in different ways depending on what you want to emphasise, your contact information, including your name, city and state, phone number and email address should appear right at the top of the document. Also make sure to include a link to your online portfolio.
Summary/bio (optional)
This section isn’t mandatory but it can be useful if you want to draw a hiring manager’s attention to certain parts of your background, your passions or your experience. If you choose to include this section make sure it’s brief and only conveys information that’s relevant to the job you’re applying for.
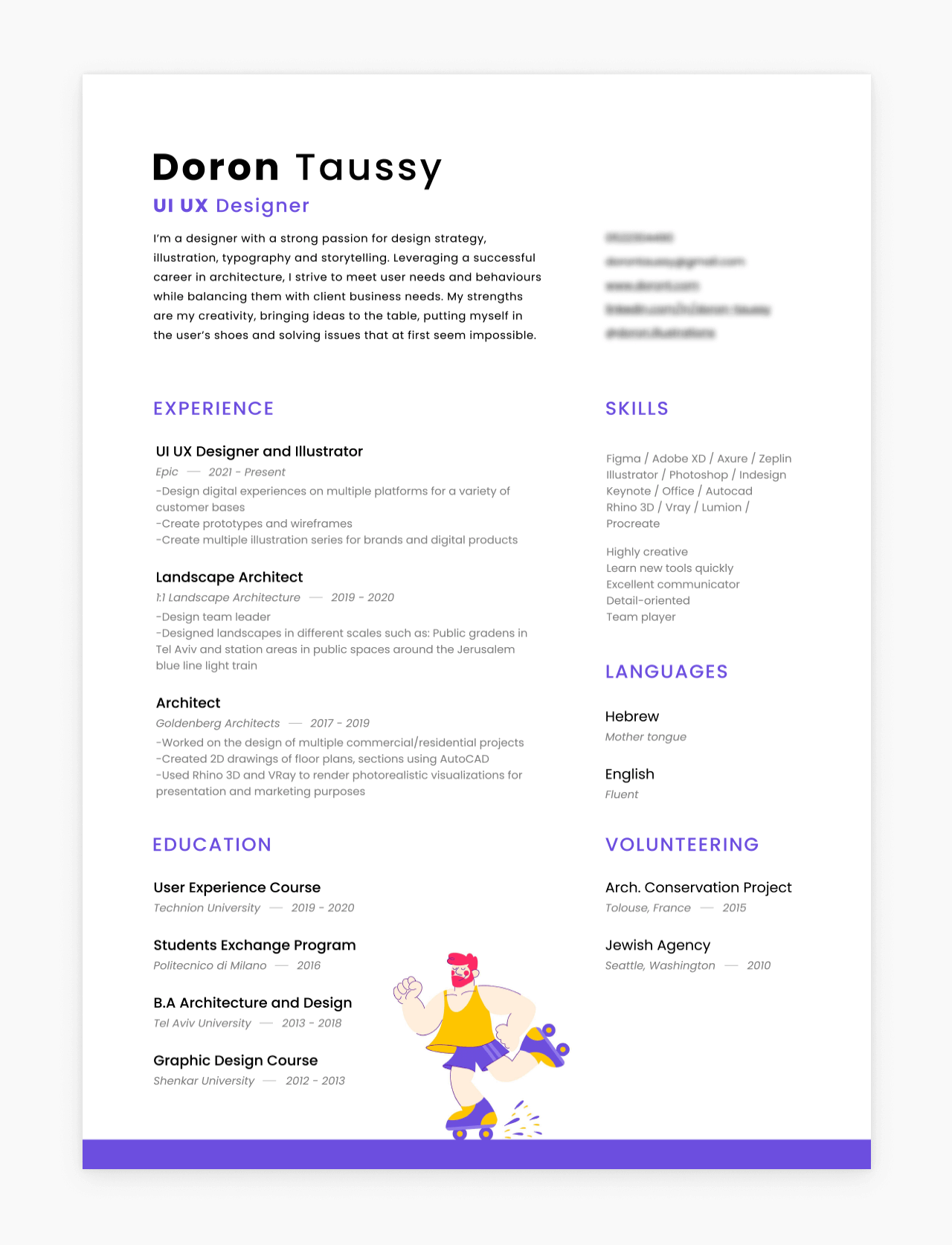
For example, the CV below starts with a short paragraph that not only describes who the applicant is as a designer but also explains their background, perspective and approach.
Experience
This is one of the most important sections of your CV. List all of your relevant professional experience from most to least recent, including your title, the company, the dates you worked there and the location, followed by a brief paragraph or a few bullet points describing what you did in each position. If you’ve already worked as a UX designer or had internships in the field, this is the place to include each of those jobs.
If you have minimal experience in the UX field, you can also include a position or two that you feel is relevant to the job you’re applying to. These can include positions that show off your transferable skills, such as critical thinking skills, writing skills, the ability to collaborate or an understanding of business.
Remember, if you’re very early in your career this doesn’t have to be limited to professional experience, it can include positions in clubs and other extracurricular activities. This section is often the first thing a hiring manager will look for so make sure it’s easy to find by placing it towards the top of your CV.
Education
List your degrees and relevant education, including school name, the degree or certificate you earned and the dates you studied there. If you’ve taken individual UX classes, you may also want to list them here, especially if you’re in the early stages of your career. If your education is in UX design or a related field but you have minimal experience, you may want to place this section above or next to the Experience section.
Projects (optional)
This section is optional but if you want to emphasise your experience via specific projects, especially if you’re early in your UX career and don’t have a great deal of experience, you can list a couple of UX projects that you played a key role in on the job, during an internship, on a voluntary basis or for design competitions.
For example, the early career UX designer CV below puts equal emphasis on the education and experience sections at the top and also includes a Projects section to further emphasise the applicant’s UX experience and skills.
Skills
This section can be especially relevant for a UX designer CV as it allows you to list all your technical skills and the tools you use. Include skills like creating personas, user flows, wireframing and prototyping, as well as tools such as InVision, Adobe InDesign, Omnigraffle, Sketch and anything else that’s relevant. This can be an especially good place to include keywords that are included in the job ad.
Of course, you never want to lie, but if the job ad mentions skills you have – such as quantitative and qualitative research – and tools you know how to use – like Figma – make sure to include those things in the Skills section.
Awards and recognition (optional)
If you’ve received any awards, spent time mentoring others, given a presentation at a conference or taken on responsibilities in a professional organisation, list those things in this section to show the ways you’ve gone above and beyond in the field.
Tips for crafting a UX designer CV
- Make your CV clean and readable. Use only black and white or minimal colour and only one or two fonts.
- Make sure your layout prioritises the most important information.
- Keep your CV to a single page but don’t make the font so small that it can’t be read.
- Include relevant keywords and jargon from the job ad.
- Check your spelling and grammar before sending your CV.
Doron Taussy’s CV below is a good example of how you can feature some eye-catching design elements, while still prioritising the key information.
UX designer CV templates
For a template that provides a basic but comprehensive structure for a UX designer CV, check out:
How to write a UX designer cover letter
While a CV outlines your education, skills and experience, a cover letter lets you explain why that education, those skills and that experience are valuable to the job you’re applying for. As a result, it’s vital that each cover letter you write is customiSed.
Your cover letter should be no more than a single page – remember hiring managers are busy people! – but in that page, you should be able to explain why you would be an asset to the company and why you’re excited about the prospect of working there.
And important thing to add is that unless the job ad specifically states no cover letter is required, always include one. Even if the ad says it’s optional, hiring managers will appreciate the extra effort.
What to include in a UX designer cover letter
While each cover letter you send should be tailored to the job you’re applying for, there are some basic components every cover letter should include.
Contact information
This is a business letter, so be sure to adhere to business letter format by including both your contact information and the contact information for the company, as well as the date on which you send the letter. The information should be formatted roughly like this:
Your name
Your city and state
Your phone number
Your email address
Date
Hiring manager’s name
Hiring manager’s title
Company’s name
Company’s office address
Company’s city and state
Hiring manager’s phone number
Hiring manager’s email address
Greeting
It may only be a few words but a cover letter greeting sets the tone for the whole document. If possible, address the greeting to the individual hiring manager. “Hello Joe” is suitable for a company with a loose, informal vibe. “Dear Joe Smith” is suitable fore a more formal company and it’s a much better option than “To whom it may concern” or “Dear Sir or Madam.”
So whenever possible research who the hiring manager is and address your cover letter’s greeting to them.
Introductory paragraph
Your cover letter’s introductory paragraph should be used to introduce yourself. Note the job you’re applying for, explain why you’d like to work for this particular company and briefly summarise why you’d be a good fit for the job.
For example, if you’re applying to a company that makes an app that delivers groceries and other goods, mention that you’ve enjoyed using the app and would like to help improve it further.Also, if someone referred you to the position, this is the place to mention it.
Body paragraphs
The body paragraphs are where you’ll mention your skills and experience and how they’re relevant to the position. For example, if you’re applying to a job with a company that makes mobile phones, mention your previous experience creating the user experience for a new mobile phone user interface and how it increased sales.
Of course, if you have minimal professional experience in UX you may feel like you have nothing to include here but you can always emphasise your education or transferable skills instead.
For example, if you’re applying to a bank for your first UX position, discuss how you had a previous career as a financial advisor and can draw on that experience as a UX designer.If you have a lot to say, this can stretch to two or even three brief paragraphs but make sure you don’t get carried away. Be as concise as possible.
Closing paragraph
The closing paragraph should reiterate why you believe you would be a valuable addition to the company. You should also thank the hiring manager for their time and include an invitation to get in touch such as “I look forward to hearing from you soon”. Keep this paragraph short and sweet and then sign off with a closing such as “Sincerely” or “Best regards,” followed by your signature and your name typed out underneath it.
Tips for writing a UX designer cover letter
- Focus on what you can do for the company, not what it can do for you.
- Make sure to read the job ad thoroughly and address any questions or requirements that are included there. For example, if the ad asks you to provide a fun personal detail, make sure to do so.
- Use keywords from the job ad in your cover letter.
- Make sure fonts and colours are professional, easily readable and match those used in your CV and portfolio.
- Check your spelling and grammar before sending your cover letter.
- If you’re applying via email, your email message can function as your cover letter. In this context, you can forego some of the formal cover letter structure, such as including your contact information and signature, but still be sure you write a personalised letter that helps the hiring manager understand why you’re applying for the job and what you can offer the company
UX designer cover letter templates
For a template that provides the basic structure and content that should appear in your cover letter, check out:






![UX vs UI design: What’s the difference? [2025 Update] 5 ux vs ui design blog image](https://www.uxdesigninstitute.com/blog/wp-content/uploads/2024/11/101_UX_vs_UI_illustration_blog-1.png)