A good wireframing tool is an essential part of any UX designer’s toolkit. But, with so many options to choose from, where do you begin?
Right here! We’ve curated a list of the 10 best UX wireframe tools of 2023, complete with their pros, cons, and pricing options.
First, though, a quick recap on what a wireframe is and why you need a wireframing tool in the first place:
What is a wireframe, and why do you need a wireframing tool?
A wireframe depicts the “bare bones” of a website or app, focusing on the layout and positioning of different elements on the screen.
For example: a wireframe for a mobile app login screen would map out the position of the company logo, any text on the screen, the field where the user would enter their login details, and any buttons they could click. Each of those elements would be represented by a simple, static shape.
Wireframing is an important part of the UX process as it allows you to test and validate your initial concepts before developing them into high-fidelity designs and, eventually, live products.
The best wireframing tools enable you to quickly and easily create wireframes of varying fidelity—ranging from very simplistic grayscale outlines to more visually detailed blueprints. Ideally, your chosen wireframe tool will also offer some collaborative functionality, allowing you to get feedback on your designs.
So what are the best wireframing tools to consider? Let’s find out.
1. Figma
Figma is a collaborative design tool used for wireframing, prototyping, and design system management.
Figma is a great wireframe tool for beginners: the drag-and-drop interface means it’s extremely easy to use, and it comes with component-based wireframe kits to speed up the process.
Once you’re done, you can share your wireframes for feedback via a single URL. Figma works entirely in the browser, so there’s no need to download or install anything. A user-friendly yet powerful tool!
Pros of Figma:
- Works in the browser, no download needed
- Intuitive interface, easy to use
- Good free plan—up to 3 projects and unlimited collaborators
- A collaborative and comprehensive tool covering wireframing and prototyping in one
Cons of Figma:
- Not as mature as some other tools when it comes to importing and exporting different file types
- Performance may be limited without a good internet connection
- May be too all-encompassing if you only want a simple wireframe tool
Price:
- Free forever: 3 Figma and 3 FigJam files, unlimited collaborators
- Figma Professional: $12/editor per month, unlimited Figma files, team libraries, and more
- Figma Organization: $45/editor per month—includes design system analytics, private plugins, and more
2. Balsamiq Wireframes
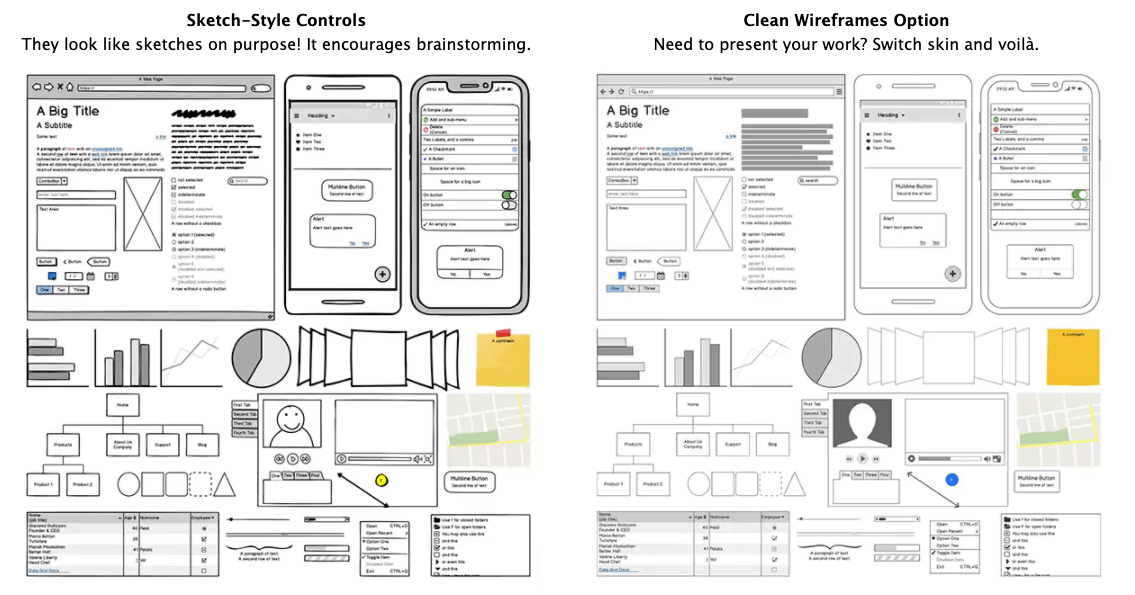
Balsamiq Wireframes is a rapid, low-fidelity wireframing tool that recreates the experience of sketching on a notepad or whiteboard.
This is a simple tool with a simple interface. You won’t find too many fancy features or add-ons with Balsamiq, but you will have everything you need to create wireframes—and fast.
Balsamiq has hundreds of built-in UI components and icons, reusable symbols, and easy drag-and-drop functionality. It’s the ideal tool for rapid wireframing in the early stages of the UX design process.
Pros of Balsamiq Wireframes:
- Balsamiq Wireframes is extremely easy to use, with almost no learning curve
- Ideal for creating wireframes fast, with a focus on structure and content
- Compatible with Windows and Mac, can be integrated with Google Drive, or used as a web app
Cons of Balsamiq Wireframes:
- Not suitable for creating high-fidelity wireframes
- Not as feature-rich as other wireframe tools on the market
- After the 30-day free trial, you’ll need to upgrade in order to save your work
Price:
- Balsamiq Cloud: Starts at $9/month for 2 projects at a time
- Balsamiq Wireframes for Desktop: Starts at $89 per user licence
- Balsamiq integration with Google Drive: $5/editor per month
All plans come with a 30-day free trial.
3. Wireframe.cc
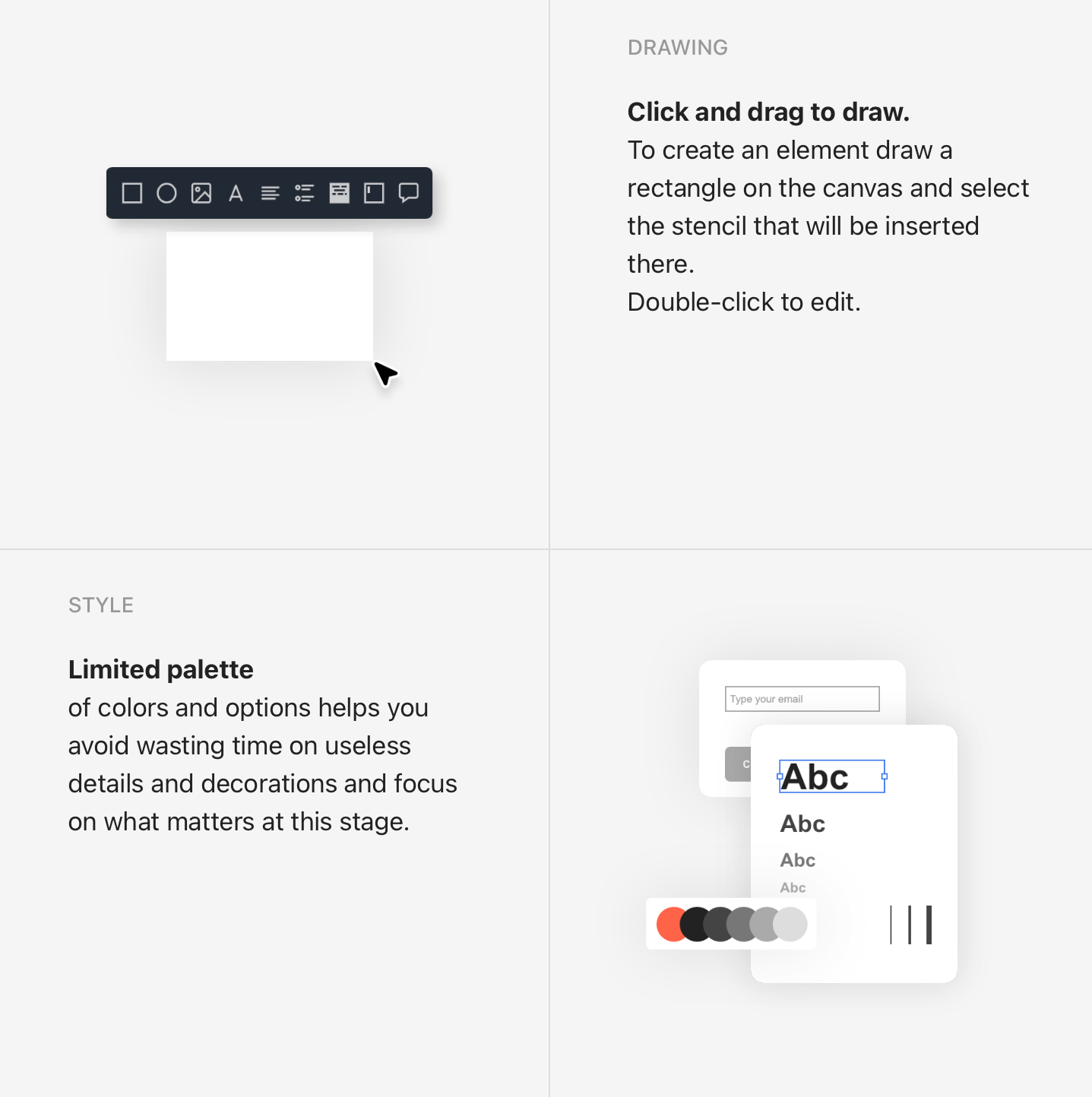
Wireframe.cc is a browser-based wireframe tool, ideal for creating low-fidelity wireframes at speed.
Similar to Balsamiq, simplicity is the name of the game with Wireframe.cc.
You can create wireframes for the web, mobile devices, or any custom screen. Simply click and drag on the canvas to create an element, then double-click to edit.
Wireframe.cc keeps things deliberately simple so you can focus on the task at hand—expect a limited colour palette with basic styling options. Even the interface is remarkably clutter-free, with context-sensitive UI elements that only appear when you need them.
Pros of Wireframe.cc:
- Works in the browser—no need to download or install anything
- Extremely easy to use with a clutter-free interface
- Ideal for quick, simple wireframing
Cons of Wireframe.cc:
- Only suitable for creating low-fidelity wireframes
- Not ideal for collaborative design as it lacks presentation and feedback capabilities
- You can only create one wireframe at a time, making it difficult to compare different iterations on one screen
Price:
You can use Wireframe.cc for free, or upgrade to a paid plan:
- Solo: $16/month (1 user)
- Trio: $39/month (3 users)
- Enterprise: $99/month (unlimited users)
4. Adobe XD
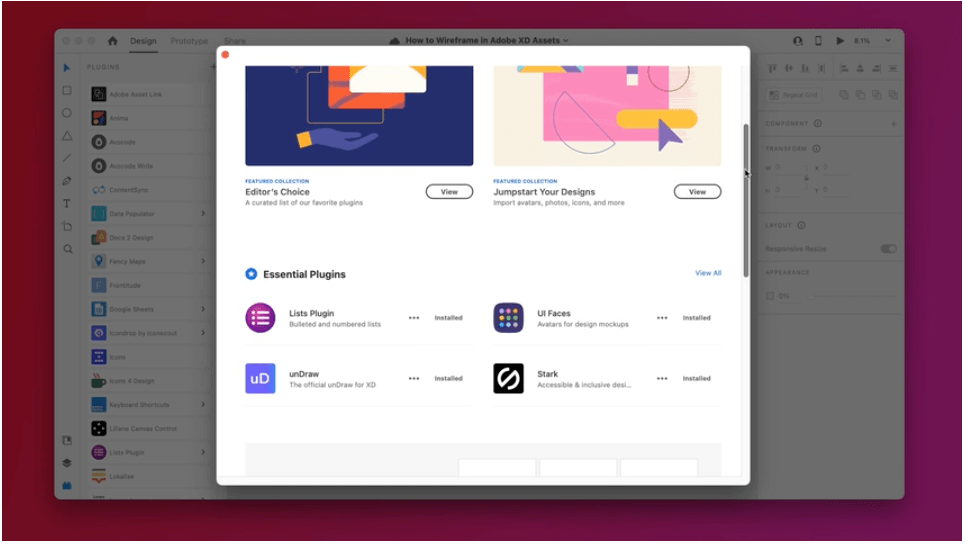
Adobe XD is a powerful, collaborative design tool used for wireframing, prototyping and handoff—everything you need for a seamless design workflow.
Adobe XD has tons of handy features to smooth out the wireframing process. You can start from scratch by drawing shapes on your blank artboard, or use plugins to generate editable layout templates. You’ll find a good selection of wireframe templates for UX designers here.
The great thing about Adobe XD is that you can go from basic, low-fi wireframes to high-fidelity prototypes all in the one file—you have all the tools you need to iterate on and polish up your wireframes.
Part of the Adobe Creative Cloud suite, Adobe XD is a powerful all-in-one design tool ideal for collaborative teamwork.
Pros of Adobe XD:
- A powerful all-encompassing design tool, covering everything from wireframing to prototyping and design handoff
- Great for collaborative design
- Works with both Windows and Mac
Cons of Adobe XD:
- May be too feature-heavy if you’re only looking for a simple wireframing tool
- A steeper learning curve compared to tools like Balsamiq and Wireframe.cc (but certainly worth learning as an industry-standard tool)
Price:
You can use Adobe XD for free for a week. After that, you can use it as a standalone tool for €12.29/month, or as part of the full Creative Cloud suite for €61.49/month.
5. MockFlow
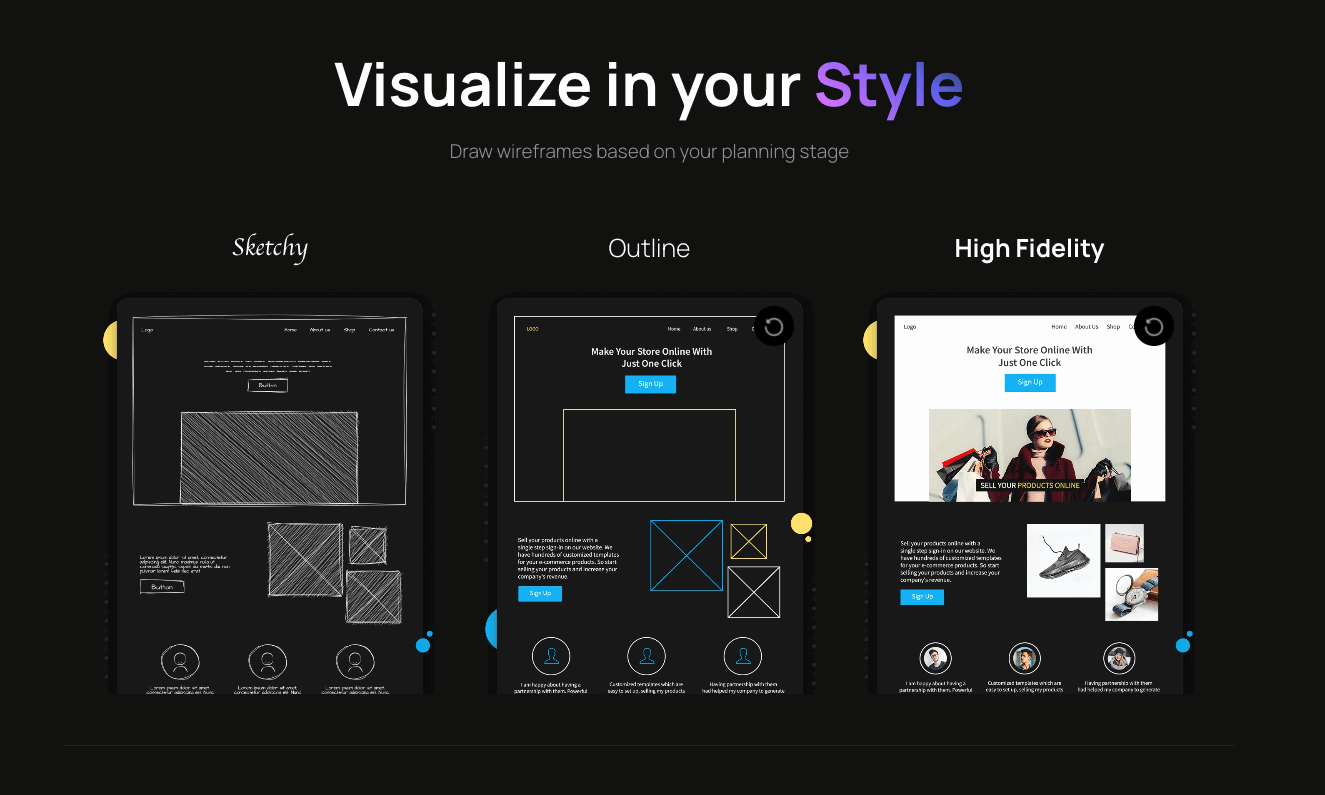
MockFlow offers a complete product design solution that anybody can use, with robust wireframing capability.
A cloud-based wireframing tool, MockFlow will take you from sketchy early-stage designs right through to high-fidelity wireframes.
MockFlow is quick and easy to use, with a drag-and-drop digital whiteboard-style editor, an extensive template library and lots of time-saving design presets. It’s also great for collaboration, with annotated feedback and a built-in communication suite for meetings and walkthroughs.
While focusing primarily on wireframes and mockups, MockFlow has a host of “power-ups” to extend your wireframing capabilities, including the UI prototyper and UI slides (to present your designs).
Pros of MockFlow:
- Easy to use with a low learning curve—ideal for beginners
- Allows you to create wireframes from early stage to high-fidelity
- Great for teamwork and collaboration
Cons of MockFlow:
- Primarily a wireframing tool (not an all-in-one solution for prototyping and handoff)
- The free package is relatively basic, including just one UI drawing project
Price:
- Basic: Free forever, includes 1 project and up to 5 reviewers
- Wireframing package: $14/editor per month, includes premium features for visualising UI
- Product Design package: $19/editor per month for the complete product design toolkit
6. Framer
Framer is a website and app design tool used for both wireframing and prototyping—a great solution for moving seamlessly from static to interactive designs.
Framer boasts an “interactive by default” workflow which allows you to bring your ideas to life faster, and with ease. You can use ready-made starter kits, UI elements and reusable components to streamline the whole process.
If collaboration is key to your workflow, Framer makes it easy to edit designs, leave embedded feedback, and thread comments—ideal for getting everyone aligned in the early stages.
Where Framer really shines is the ease with which you can scale up the fidelity of your designs. You simply right-click to swap out static elements for interactive components, turning your wireframes into clickable prototypes.
Pros of Framer:
- Easy to use drag-and-drop interface
- Very easy to turn your static wireframes into interactive prototypes
- The free package is pretty comprehensive (including up to 3 projects and 2 users)
Cons of Framer:
- Requires a steeper learning curve than some other tools (especially for prototyping)
- Geared towards creating interactive prototypes; those looking to simply create low-fi wireframes may be better off with a no-frills alternative
Price:
- Free: Up to 3 projects and 2 users
- Pro: €19 per user/month, for teams that want to manage users and work with developers
- Enterprise: Custom price for organisations with 20+ users
7. UXPin
UXPin is an all-in-one browser-based UX and UI design tool—another worthy option for those who want to create both wireframes and prototypes in the same place.
UXPin facilitates wireframing, feedback, and iteration via a single web-based platform, making it easy to validate your ideas before proceeding to high-fidelity designs.
It also doubles up as a design system management tool: you can create UI components and UX patterns, organise them in libraries and share them across your team.
Once you’re happy with your designs, you can seamlessly move from low-fidelity wireframes to interactive prototypes—UXPin can do it all!
The emphasis is on optimising your workflow and empowering you to design efficiently and iteratively with seamless feedback loops.
Pros of UXPin:
- Built for collaborative, iterative design
- Seamlessly go from wireframes to prototypes in one tool
- Relatively easy to learn
- Free for students who are enrolled in a degree program or a diploma-granting course
Cons of UXPin:
- The interface can be somewhat clunky compared to other tools
Price:
UXPin is available for free with limited capability. Paid plans include:
- Basic: $19/editor per month—for beginners with standard design needs
- Advanced: $29/editor per month—for designers and small companies
- Professional: $69/editor per month—for midsize companies that want to improve design consistency
8. Lucidchart
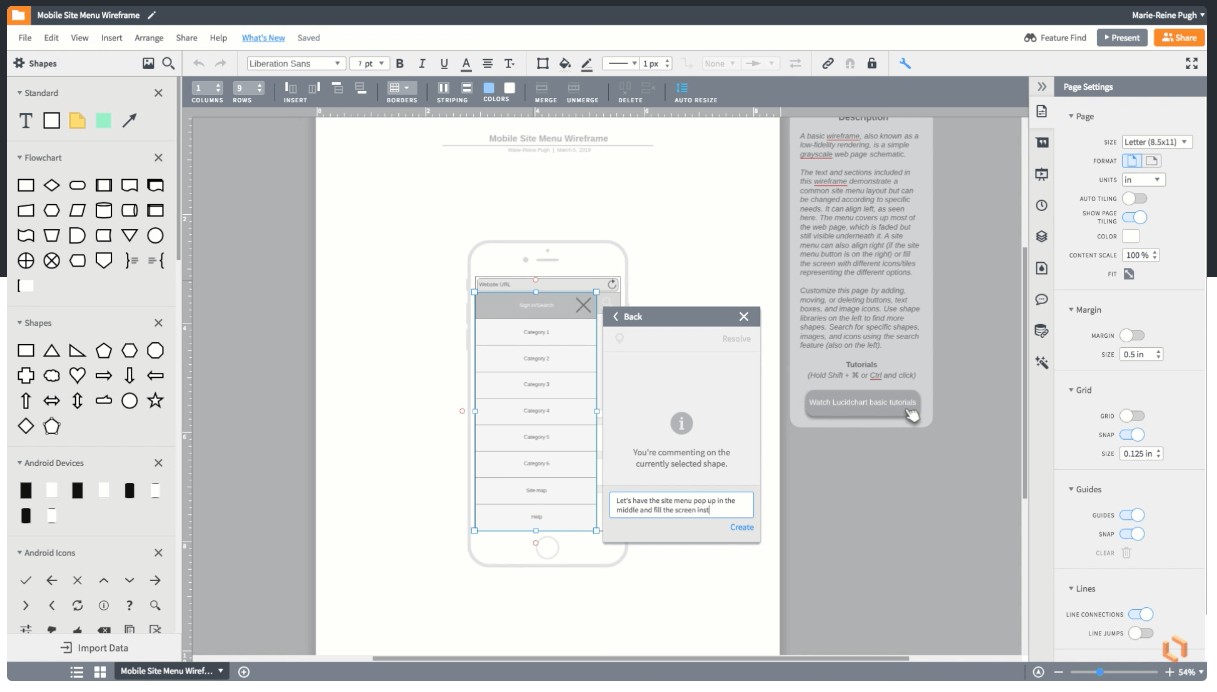
Lucidchart is a diagramming, data visualisation and flowchart app that can also be used to create low-fidelity wireframes.
Creating wireframes in Lucidchart is very straightforward. You can choose from a range of wireframe shape libraries (such as Android, iOS or UI mockups) or start with a customisable template for desktop or mobile.
Once your chosen shape library is open, you can drag and drop shapes onto the canvas to build out your wireframe. You can also create links between different wireframes to model how the user might navigate from one screen to the next.
Lucidchart enables you to share your wireframes with teammates for quick feedback, and to showcase your work in presentation mode. This tool is a good middle ground between the more basic tools like Balsamiq and Wireframe.cc and full-power solutions like Adobe XD and Sketch.
Pros of Lucidchart:
- Extensive wireframe template and shapes libraries for a faster design process
- Built-in collaboration tools for quick feedback
- Has lots of visualisation and diagramming capabilities beyond wireframing
Cons of Lucidchart:
- Wireframe shape libraries are not available with a free account
- Sufficient for creating low-fidelity wireframes, but you’ll need another tool for more visual detail and interactive prototyping
Price:
You can use Lucidchart for free, but you’ll need a premium account to access the wireframe shape libraries. Paid plans include:
- Individual: €6.95/month
- Team: €8/user per month (minimum of 3 users)
9. Moqups
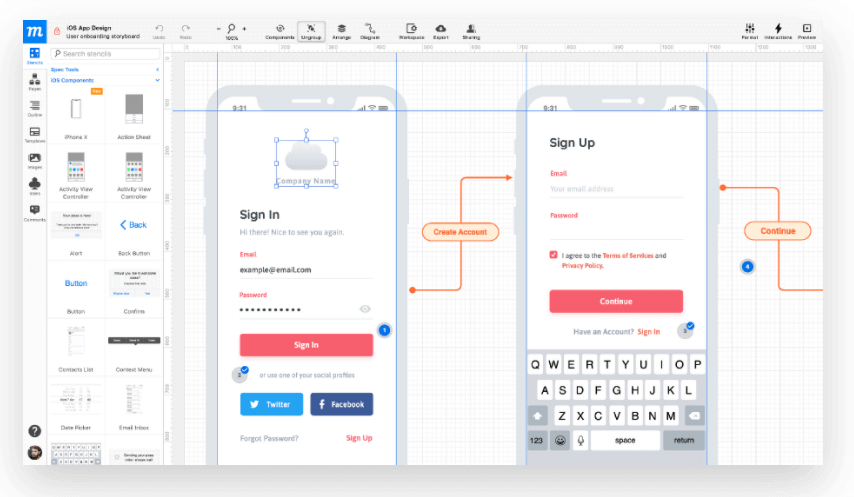
Moqups is a streamlined web app that helps you create and collaborate in real-time on wireframes, mockups, diagrams and prototypes.
If you’re looking for a lightweight, easy-to-use wireframing solution, Moqups is a strong contender. It has everything you need to quickly devise a blueprint of your website or app, including fully customisable templates for both low and high-fidelity wireframes, ready-made elements, smart shapes, icon sets and fonts.
The interface is clean and intuitive, providing all the essential functionality without unnecessary features or complications.
In addition to fast and easy wireframing, Moqups is often praised for its functionality as a collaboration tool. Moqups allows for direct design feedback, and integrates with popular tools such as Slack, Google Drive and Dropbox.
Pros of Moqups:
- Cloud-based so there’s no need to download anything
- Free accounts available for students and nonprofits
- Easy to use, with lots of wireframe templates
Cons of Moqups:
- Not strictly geared towards UX and product design, so you may find it lacking in functionality beyond basic wireframing
Price:
You can create 1 project with the free plan. Paid options include:
- Solo: €13/month for 1 user and unlimited projects
- Team: €23/month, includes 3 users, unlimited projects and real-time collaboration
- Unlimited: €67/month for unlimited users
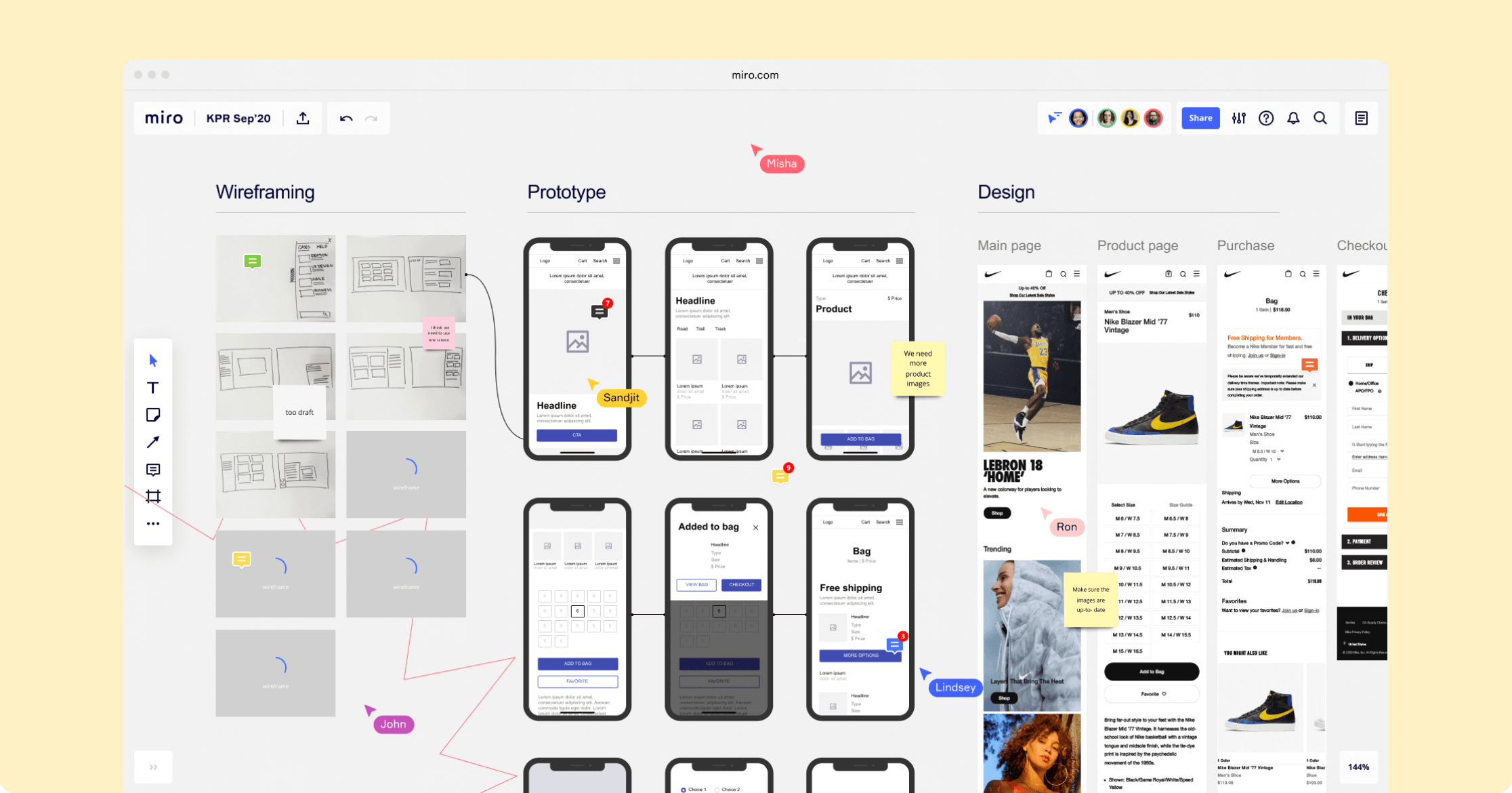
10. Miro
You may know Miro as a collaborative whiteboard and ideation tool, but did you know that it can also be used for rapid wireframing?
You can draw freehand on the Miro canvas to “sketch” out wireframes from scratch, and insert shapes, add text, and annotate with virtual sticky notes. Alternatively, you can start with a wireframe template.
Primarily a collaboration tool, Miro is ideal for putting together quick, low-fidelity wireframes as part of a workshop or ideation session. You can also get stakeholder feedback asynchronously via the comments function, or with digital Post-it notes.
Even if you don’t use it for wireframing, Miro is a great tool to have in your UX toolkit—especially if you’re working remotely.
Pros of Miro:
- Miro is an extremely versatile tool with lots of useful features in addition to wireframing
- Offers a pretty comprehensive free plan
- Great for collaboration and getting early-stage feedback on your wireframes
Cons of Miro:
- It’s not primarily a wireframing tool so you won’t be able to go beyond low-fidelity wireframes
- Miro is extremely feature-rich, so it may take a while to find your way around
Price:
The free plan allows for unlimited users, and gives you access to 3 editable boards, ready-made templates and all the core integrations. Full access is included in the following paid plans:
- The Team plan: $8/member per month (about €7)—for more collaborative power for teams of 2+ people
- The Business plan: $16/member per month (about €14)—for advanced collaboration and security capabilities for teams and companies
We hope you found this guide useful, and that you discovered one or two wireframing tools to suit your needs.
If you’d like to learn more about UX tools, you’ll find a guide to the best tools for every stage of the UX design process here. Alternatively, discover the best UX research tools and the most popular prototyping tools.













![The 10 best prototyping tools for UI/UX designers [2025 Update] 12 UI UX prototyping tools header image](https://www.uxdesigninstitute.com/blog/wp-content/uploads/2025/01/93_UX_Prototyping-tools_Illustration_blog-1.png)