User flows, also known as UX flows or user workflows, explain all the ways a user could move through a product. From the entry point to various touchpoints to the final action, these diagrams show the complete path the user takes.
This guide will provide an overview of user flows including what they are, how to design them, and the difference between user journey maps and user flows. Let’s get started!
What are user flows in UX design?
User workflows, sometimes called user flows or UX flows, are diagrams of the many paths a user can take through a website, app, or product to complete a task. Having the whole flow written out allows UX designers and their team to track the process users will take, enabling them to evaluate the usability of the website, app, or product, and if necessary, change it to increase user retention.
User flows can be a polished digital final product or a hand-written draft just for your information. Either way, the user workflow begins with the consumer’s first step into the website or app — for instance, a website’s home screen — and ends when the user’s met their goal by, for example, purchasing a product.
What is the difference between a user journey and a user flow?
User journeys and user flows both deal with the customer and each helps create a user-centric mindset, but there are key differences. A user journey, which is typically captured with a user journey map, is high-level and broad, accounting for touchpoints, goals, and pain points with multiple sources of information during the user’s interaction. Meanwhile, a user flow zeroes in on a specific task, describing each individual step a user will take to accomplish a goal within a product.
Here are the main differences:
| User Journey | User flow |
| Objective is to meet a high-level goal | Objective is to accomplish a granular task carried out within the product |
| Features problem and solution | Features entry and exit points |
| Zooms out to review multiple touchpoints | Zooms in to review navigation within the product |
| Communicates the experience throughout the product | Communicates decision points to account for user choices |
| Captures a user’s thoughts, emotions, and actions | Captures product-based interactions |
The 3 main types of user flows in UX
There are three types of user flows in UX: task flows, user flows or user workflows, and wireflows. While the rules that divide these aren’t hard and fast, there are some things that make them differ.
- Task flow: This is the simplest kind of user workflow. They focus on how users interact with a product when performing one specific task in one specific way. They don’t include branching pathways and multiple choices and are, therefore, used when the task is accomplished in the same way for all users.
For example, a search box is used similarly by all users. So you might make a very simple task flow to demonstrate how to use a search box to find a pancake recipe.
- User flow: User flows are more complex. They branch out to account for the many ways different users may perform the task. This can mean different decisions along the way, however, the main task the users complete is usually the same
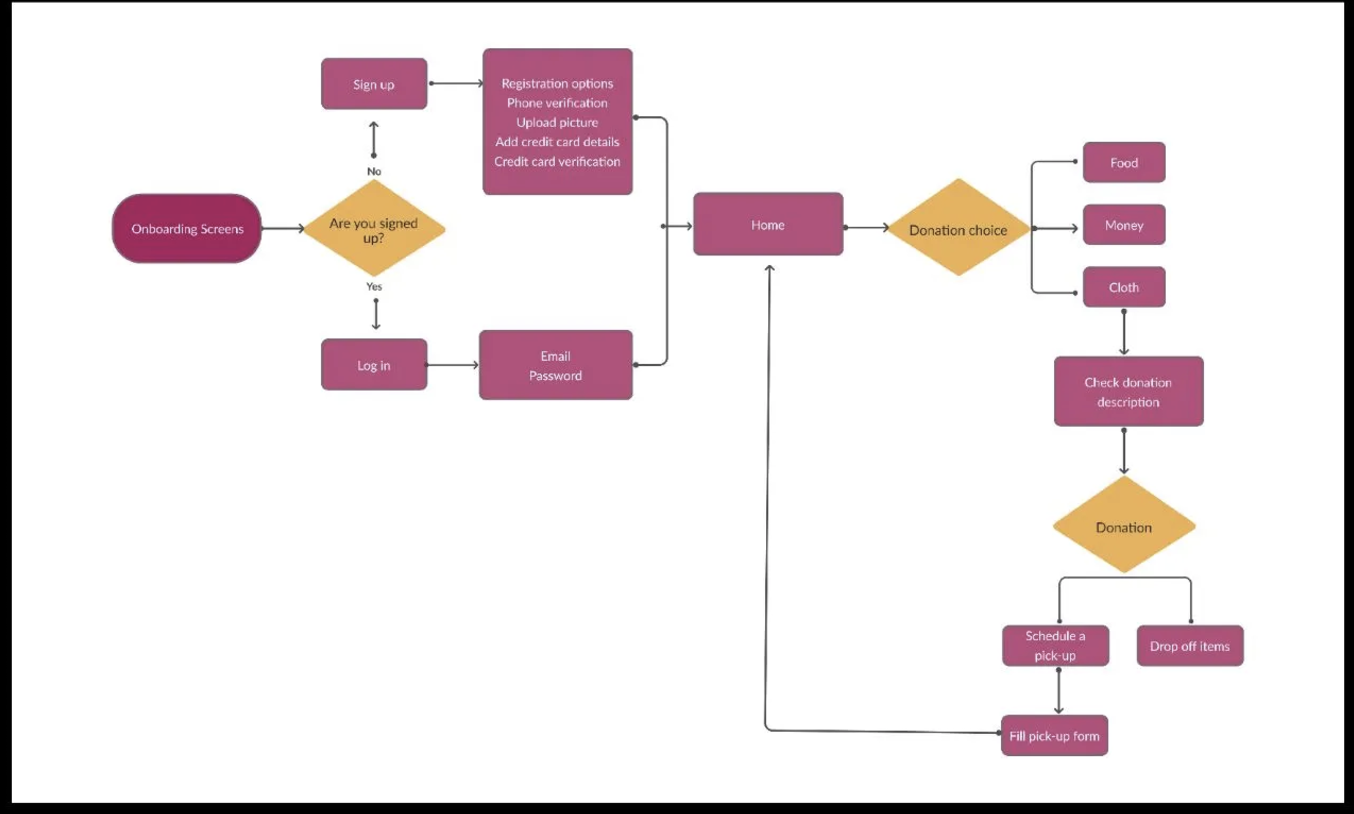
For example, if you want to donate to a charity, you’ll take a common path but you’ll make several decisions along the way, such as whether you donate food, money, or clothing. As a result, the user flow of donating to a charity is a lot more complex than that of a task flow.
- Wireflow: These are the most complex of all three kinds of user workflows because they utilise the layout of the wireframes for screens as elements. In fact, wireflows are a combination of the words wireframes and flowcharts to convey you have the best of both worlds. Here, you’ll layout your wireframes in sequence and add user flow arrows and settings to give them context.
Wireflows are especially appropriate for mobile screens, as can be seen in the example below. In this instance, the task is to use an app to discover new music.
Via nngroup.com
How to design user flows: a step-by-step guide
Here’s how to create a user workflow in four steps:
-
Define the scope
First, you must identify what you want in your user workflow and why. Make sure you define the scope so the project stays manageable and still meets business objectives.
-
Define user goals and tasks
For this step, you will create user personas to understand what user’s goals are and the tasks they need to tackle to complete those goals. This should be specific to one or more users you know will use the product.
-
Design the user workflow
Map out the entire user workflow from the entry point to the final action and each action and decision point along the way. You’ll use circles, squares, and diamonds to represent specific processes and arrows to convey the user’s path through the product and any points at which they may get something wrong.
For example, a rectangle represents a user action, like typing a message or logging in. Similarly, a diamond means a decision is being made, like composing a new message or launching a search, and is followed by “Yes” and “No” arrow on different sides of the diamond. Finally, a circle represents the user’s entry and exit point in the workflow, such as the screen where they start their search or login.
-
Validate the workflow through user testing
After you’ve created your user workflow, test it with real users by having them go through the steps you specified. Collect feedback and make changes so that your workflow best matches the experience of actual users.
4 best practices to help you master the design of user flows
When you create user workflows, you want to make sure you create a document that will be easy for the whole team to follow. Here are some best practices that can help you do that:
- Limit each workflow to one goal: While you can create many user workflows for your product, you should limit each workflow to one specific goal. If you have more than one, things can quickly get confusing, so remember: one workflow, one task.
- Have a single entry point: Always start from a single entry point in your user workflow. If there are multiple points of entry — because some users come in from Google and some users navigate from the home page — start the flow from the point where they all meet or consider breaking them up into different flows.
- Use clear and succinct labels: Keep labels for each action, decision, and screen clear and concise. For example, label a checkout screen where you can login or checkout as a guest as “Login Choice” and then “Login” or “Checkout as guest.”
- Provide a clear final step: Make sure your user flows end with an unambiguous final step. While the user’s time within the product doesn’t have to end, their final step logging in, making a purchase, or some other action should be obvious in the flow.
The best user flow tools
There are many tools that can help you create user workflows. Here are some of our favourites:
Overflow: Overflow creates interactive user flows which bring the user’s journey to life. Overflow’s playable user flows make it easier to highlight specific parts of the user’s path through the product. Prices start at $14.95 per month or $179.40 per year.
Mockflow: Mockflow lets you build user flows in minutes by dragging and dropping shapes and connecting them with interactive lines. It’s easy to use and supports real-time collaboration.Pricing varies between a free basic plan to monthly paid Wireframe Pro and Product Design plans.
Lucidchart: Lucidchart lets you sketch out and share your user workflows. It can be used to brainstorm, collaborate, and define your project’s flows in real time. Pricing starts at $7.95 per month.
Miro: Miro provides everything you need to remotely collaborate to create a great user workflow. It also integrates with Google Suite, Slack, Dropbox, and more. There is a free version but paid plans start at $8 per user per month.
Key takeaways
- User flows diagram the paths a user can take through a website or product to complete a task.
- User flows allow the team to evaluate the usability of the product and change it, if necessary.
- User journeys are different from user workflows. While user journeys are high-level and account for multiple sources of information during a user’s interaction, user flows are granular showing a user carrying out a single user goal.
- There are three main types of user flows: task flows, user flows or workflows, and wireflows.
- Create a user workflow by: defining the scope of your project; defining user goals and tasks by creating user personas; designing the user workflow from entry point to final action; and validate the workflow by testing it with real users.
- Best practices to help you master the design of workflows include limiting each workflow to one goal, having a single entry point, using clear, succinct labels, and providing an unambiguous final step.
- There are many tools out there to help you create user flows. Our favourites are Overflow, Mockflow, Lucidchart, and Miro.
Learn more about UX design
If you’d like to learn more about UX, consider our Professional Diploma in UX Design. It’s university credit-rated and will teach you everything you need to have a great career in UX design. And if you’d like to learn more about UX design, check out these posts: What is design thinking? and What is the UX design process?