If you want to get a job as a UI designer, an attention-grabbing UI portfolio is a necessity. It’s the best way to show hiring managers, recruiters, and employers what you can do.
But how do you create the best UI design portfolio? That’s what we’ll cover in this article.
Let’s go!
What is a UI design portfolio and why do you need one?
A UI design portfolio is a (usually) digital collection of your best projects. Your portfolio showcases your skills by sharing what you do and how you do it. It also shows how you, as a designer, personally bring value to a project and make an impact — both for the business and it’s users.
In addition to showcasing pristine final designs, you want to tell the story of each project—including how you think through problems and how you arrived at the final solution. At the same time, your portfolio should demonstrate your hard skills as a UI designer, including your visual design ability and your proficiency in UI design tools. This gives hiring managers, recruiters, and potential employers insight into your process and shows them that you’re a good fit for the job.
Your portfolio also forms part of your personal brand. Your brand should showcase the kind of work you want to do through your personality, unique skills, and values as a designer. You can ask yourself questions to arrive at your personal brand. For example, what am I good at? What do I want people to recognize me for? What do I enjoy? What do I value? Use personal logos, fonts, colours, and tone to convey your brand to hiring managers and potential employers. This will give them insight into your strengths and abilities and let them know if you’re the right fit for their company.
What should you include in your UI design portfolio?
Your UI design portfolio should include several things:
- A home page
- An “About Me” page that details your work history
- Project case studies. These should be the core of your portfolio.
- Your contact details and links to your social media profiles
Here’s a look at each component of your portfolio in more detail:
Home page
The home page for your UI design portfolio is the first page most people will see when they come to your website. It should immediately draw the viewer in with a brief description of who you are and what you do. This should be followed by a link to your case study pages or thumbnails showcasing individual projects.
For example, check out Bady Abbas’ simple but impactful home page:
“About Me” page
This page is exactly what it sounds like: a place to put a little bit about yourself and particularly your work history and professional experience. Recruiters can look at this page to fill in any blanks left by the portfolio and home page.
Project case studies
These pages should be made up of case studies of your most impressive UI design projects. Aim to include three to four case studies in your portfolio, if possible. Each case study describes your role on the project, the steps of the design process, and the impact of your solution.
If it’s possible, you should include data to quantify the impact of your work. For example, “improved time spent on home pages by 53%.” Your case studies should be told with words and images from the project.
When designing your case studies, you can include photos, low-fidelity wireframes, interactive prototypes, and anything else that tells the story of what you did and how you did it. The goal of each case study is to explain your design thinking process from beginning to end.
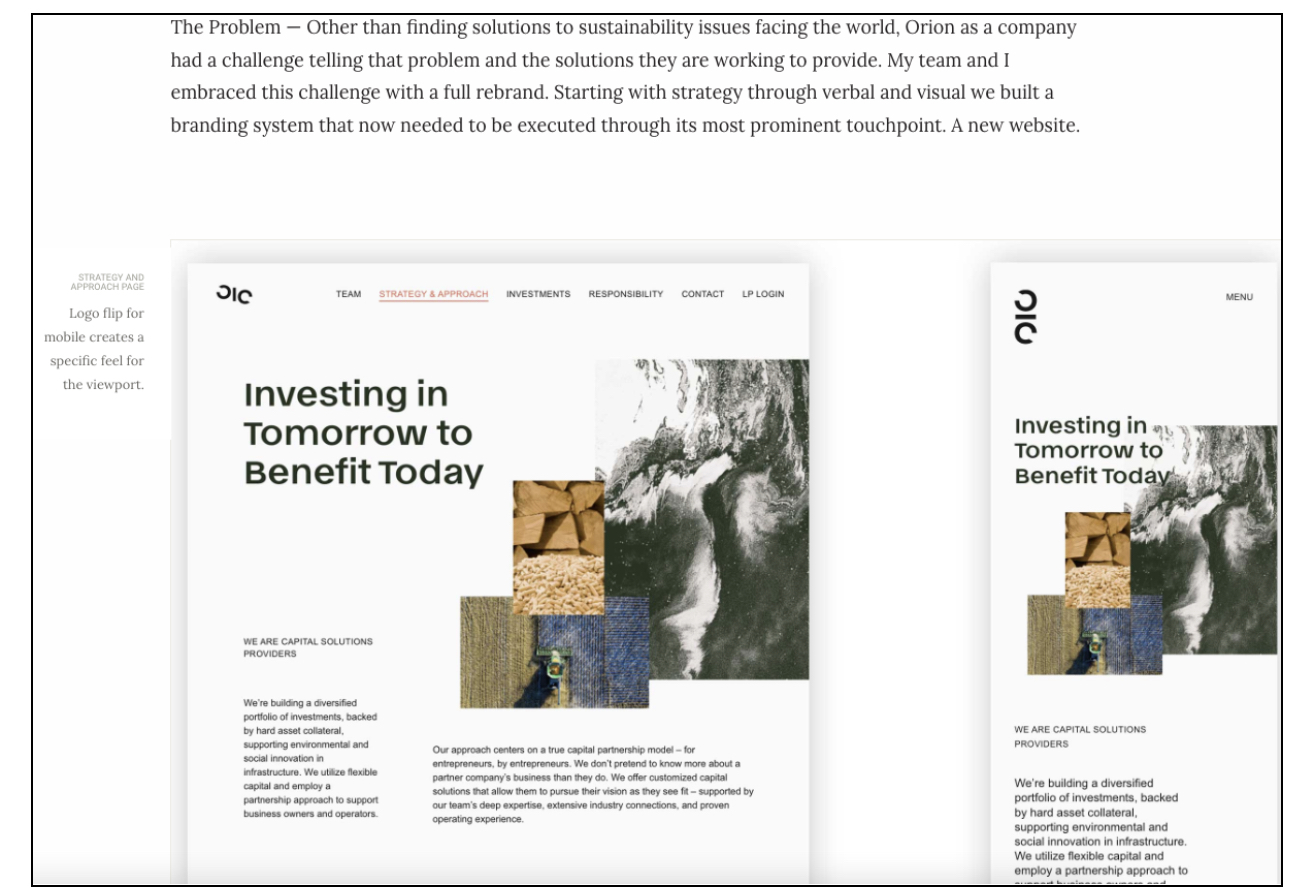
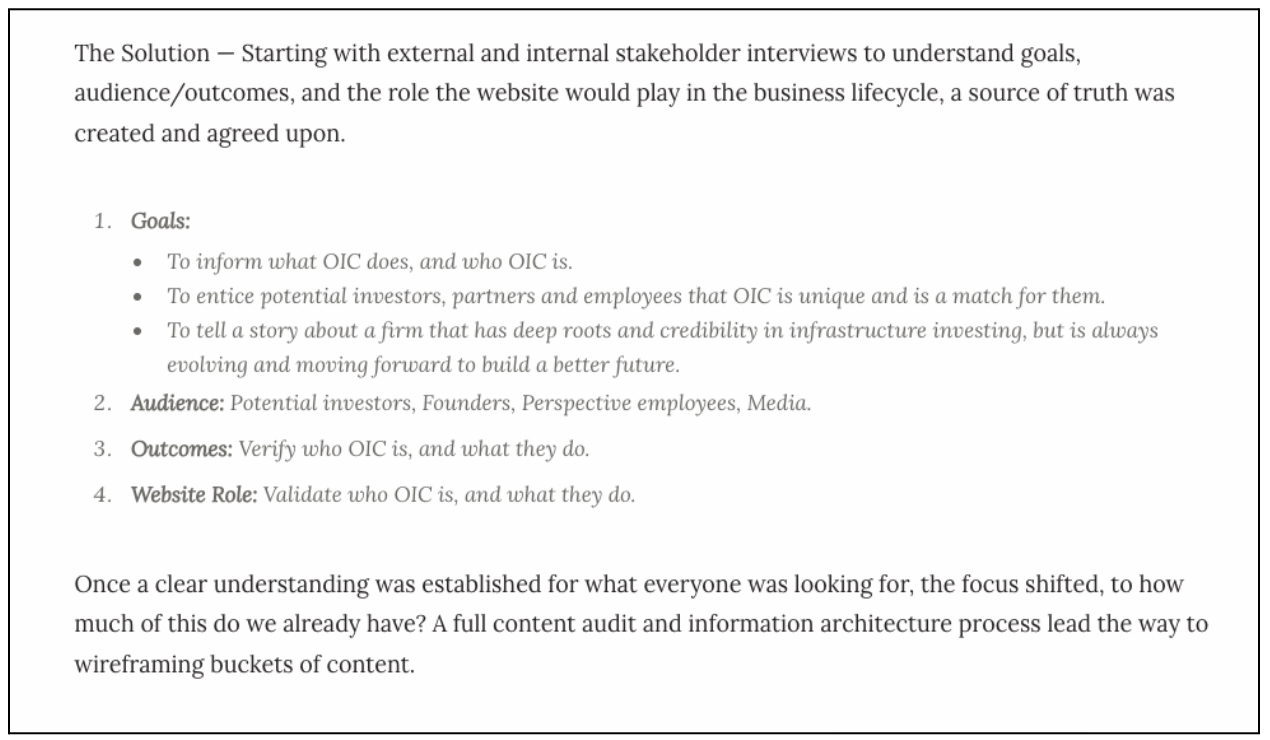
Take a look at Corey Snyder’s case study about his team’s work for Orion Infrastructure Capital (OIC). It simply lays out the problem and the solution to the project, and even highlights small details like the logo flip his team designed for the mobile site.
Corey Snyder’s Orion case study
You need recruiters to contact you, so your contact details should be prominently featured on every page of your portfolio. Professional social links, especially to LinkedIn, should also be available.
What skills should you highlight in your UI design portfolio?
Your UI design portfolio should showcase all your skills as a UI designer, but these are the top five that are especially important.
1. Visual design expertise
This skill is the most important one in any UI designer’s toolbox. Highlight this skill through projects that underscore your understanding of the way colour theory, typography, and layout can be used to create projects that are aesthetically pleasing and visually coherent.
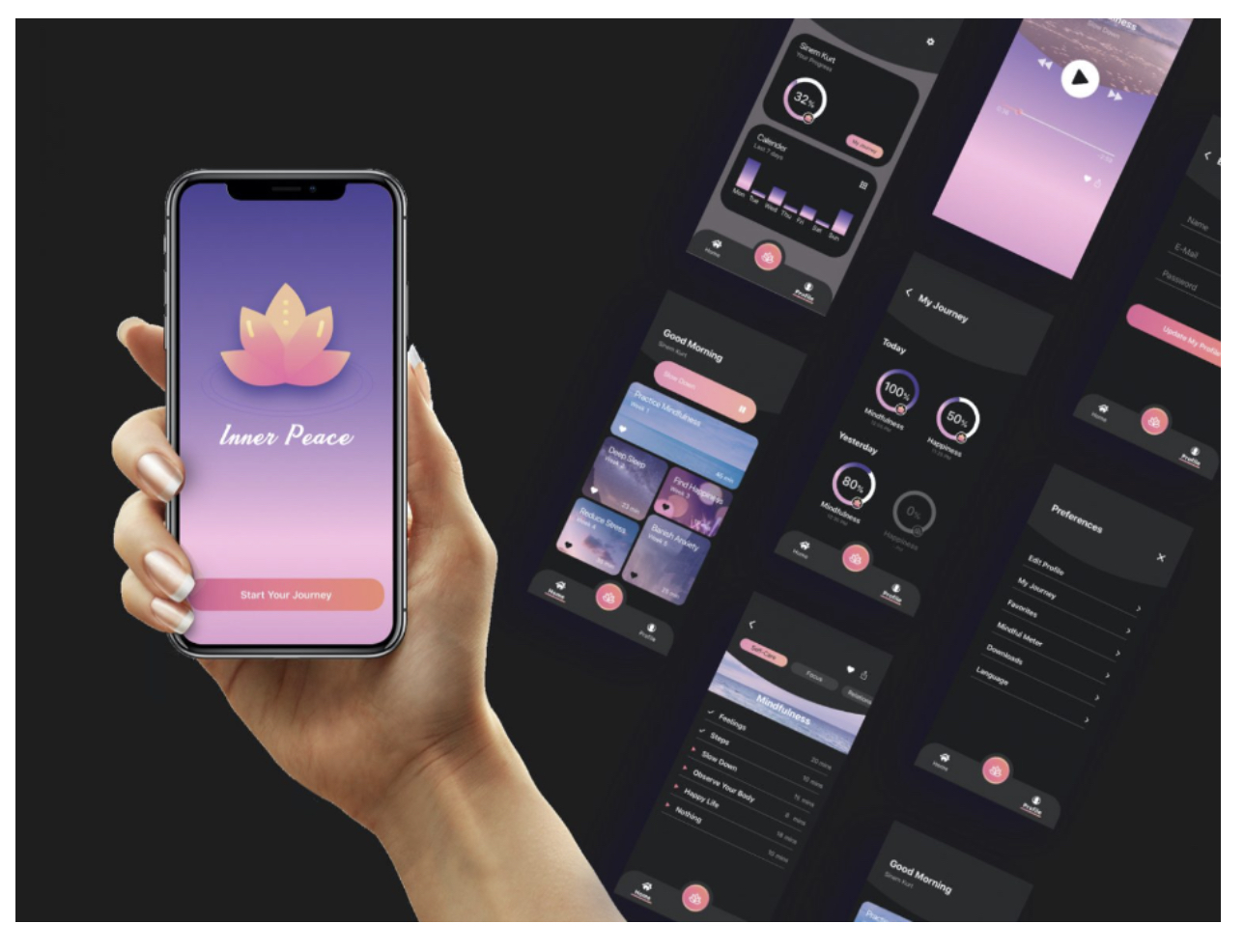
For instance, Sinem Kurt manages to show the various pages of her meditation app in an elegant and visually appealing way.
Sinem Kurt’s meditation app
2. Interaction design proficiency
Interaction design is an important skill for any UI designer to understand. It focuses on how users utilise interfaces of all kinds. You can demonstrate this skill through things like defining how different elements of the interface respond to user inputs, like selecting a button or a link.
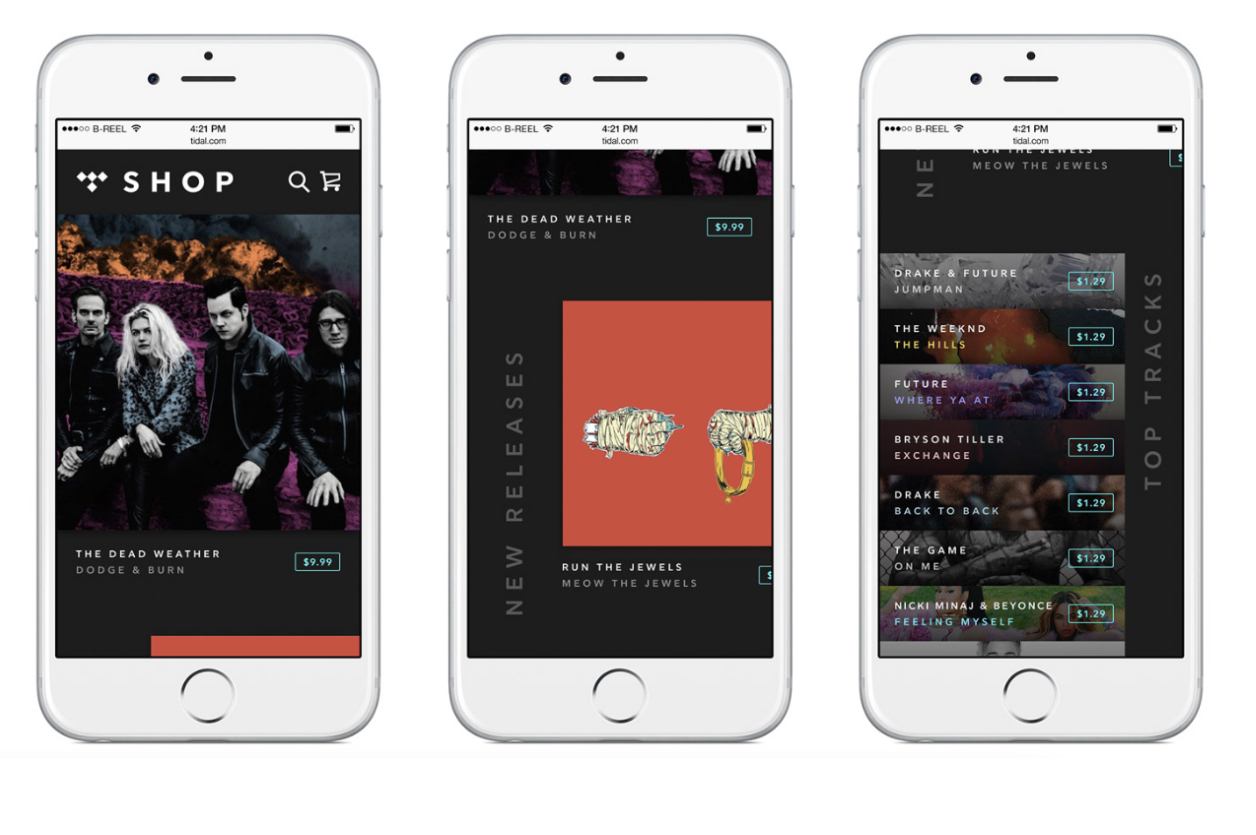
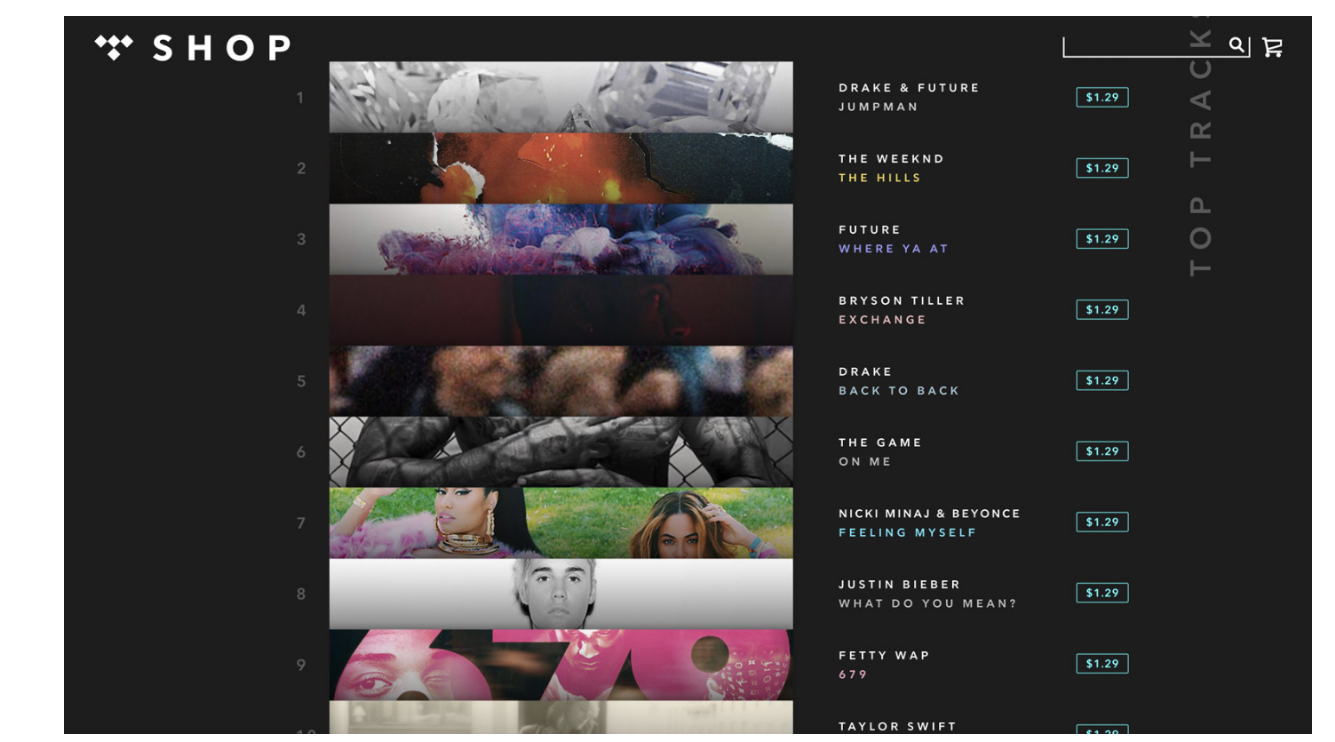
These proposed pages for the Tidal Store by Mark Wheeler and his team show a good understanding of interaction design on both mobile phones and computers.
3. Technical skills
UI designers need to show their expertise with the latest design software, including Adobe Photoshop and Illustrator, Sketch, and Figma—and, increasingly, AI-powered design tools. While it’s not a requirement, some knowledge of how front-end technologies like HTML and JavaScript are used is also appreciated as it will help ensure your designs can be made within the confines of the current technology.
4. Collaboration
Collaboration is a major part of the UI designer’s role. Whether you collaborate with product managers, UX designers, developers, or other UI designers, you should be able to showcase collaboration and teamwork by sharing how you worked with others and communicated your ideas to different stakeholders.
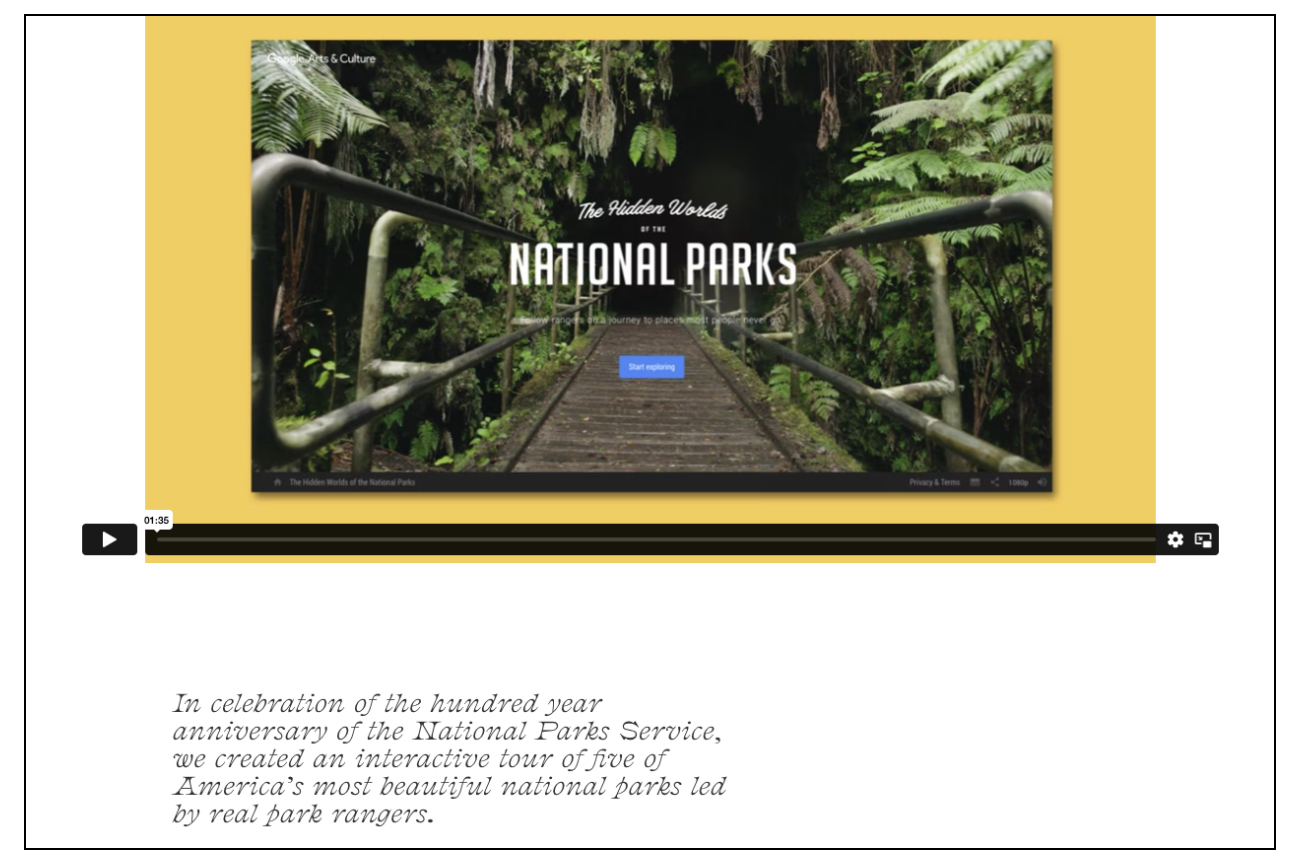
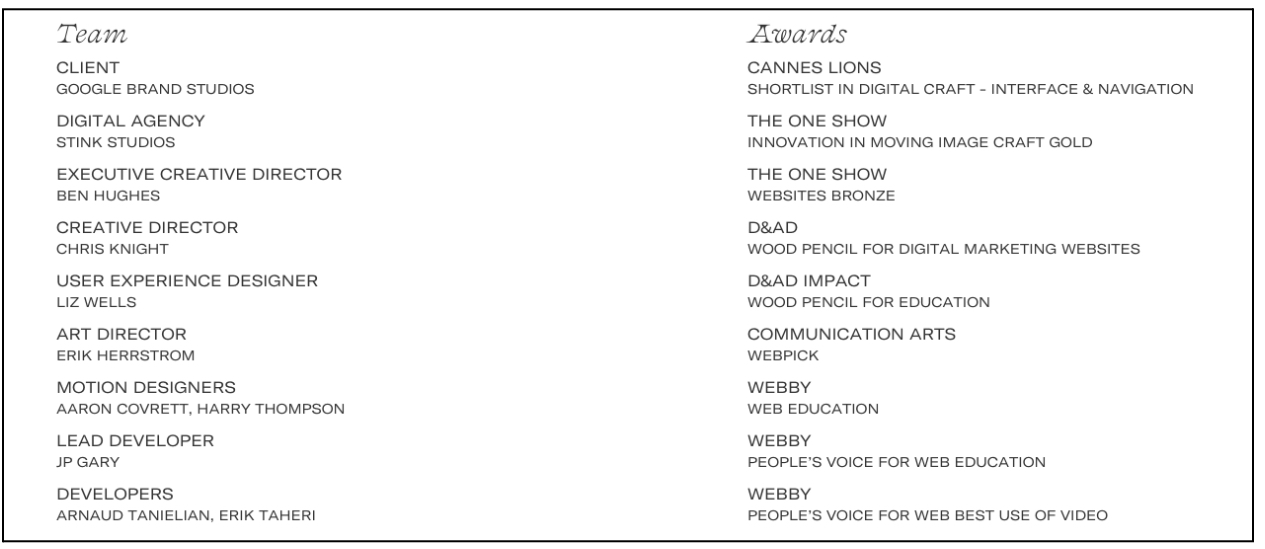
Liz Wells highlights the extensive collaboration that was involved in a project on the National Parks. She cites “we” instead of “I” and then lists the team members at the bottom of the screen (along with awards!).
Liz Wells National Parks project
5. User empathy
UI designers are creating products and services for users—that is, real people—so a user-first approach is essential. You can demonstrate this skill through the way you showcase and think about your designs, creating solutions that address user problems and enhance their experience with the product. This also shows your skills as a problem solver.
How to create the best UI design portfolio: 10 tips and best practices
To ensure your UI design portfolio is user-friendly, easy to navigate, showcases your skills, and helps you make a good impression on hiring managers and employers, follow these 10 tips and best practices.
1. Treat your portfolio like a UI project
As a UI designer, you can apply the same user empathy you apply to your work to creating your portfolio. Design your portfolio with your users—hiring managers, recruiters, and employers—in mind. These people need to find appropriate candidates for the role they’re hoping to fill. Give a clear idea of your skills, experience, and design thinking process, so they can understand what you offer within minutes.
2. Make sure your homepage grabs attention
Your portfolio homepage is the first thing most people will see. You should make it an attention grabber. Colours and layout should be used to give visitors a clear idea of who you are and what your work is like. Make sure your navigation links for your case studies and “about me” page are easy to find and your contact details are visible and easy to click on.
3. Include your best work
Your portfolio is recruiters’ and employers’ first impression of you as a UI designer. That means you want to put your best foot forward with your best projects. Make sure the projects you display in your portfolio reflect your work as a UI designer—and, most importantly, the skills that align with the kinds of roles you’re hoping to land. Ensure your portfolio reflects you and the job you’re applying for. That means even if you’ve just started as a UI designer, make sure your projects reflect this kind of work.
4. Aim for a diverse array of projects
While you should aim to show your best projects in your portfolio, you should also show a diversity of projects. For example, include one checkout system for those in ecommerce, a showcase of hotel rooms for those in the hospitality industry, and an app for kids for those who need help with children’s products. That way, you can show a range of skills and speak to a diverse set of hiring managers with your portfolio.
5. Explain your design thinking process
Guide hiring managers through your process by showing them visuals from throughout the design process. This means everything from brainstorm sketches to interactive prototypes to style guides, as long as they contribute to the visitors’ understanding of how you got to the finished product.
6. Establish your journey
Each of your case studies should be structured like a story with a beginning, middle, and end. First, outline the problem and your role on the project. Second, explain a problem you faced while working on the project. For example, did you have to decide on one iteration over another? You can articulate that journey through words and images. Finally, identify your solution.
Explain what you learned about how your design impacted stakeholders and addressed the problem. Make sure you cover both the business and user perspectives and, if possible, discuss any data from your products that quantifies how much your solution improved things for users.
8. Demonstrate your personality
Just like you are looking for a company that’s a good fit, hiring managers are looking for a candidate who’s the right fit. You can help them by demonstrating your personality through your portfolio. This doesn’t mean you have to go wild making things different, but you should use your words and images to introduce yourself and your work in a way that feels like you. Also adding some personal details in your “About Me” page, like hobbies and fun facts, can show who you are beyond your job.
9. Be concise
Build a user-friendly portfolio experience by being concise and efficient. If you get too technical and long-winded, hiring managers won’t want to look through your portfolio. Instead, use images with short captions to communicate complex concepts in a simple way.
10. Have someone review your portfolio
Before your portfolio goes live, have a colleague or friend review it. They should check that your case studies are clear and concise, that they can navigate through the pages easily, that all links lead to the correct pages, and that there are no spelling mistakes or grammatical errors.
I’m a new UI designer without much experience—what can I include in my UI design portfolio?
Even if you don’t have any hands-on experience as a UI designer, you can still create an outstanding UI design portfolio. You just need to be a little more inventive.
Here are some ways to apply your UI design skills to get projects in your portfolio:
Volunteer your skills
Solicit a local charity or non-profit organisation to get projects. Or search online for UI design volunteer opportunities.
Conduct an unsolicited redesign
Redesign an existing product or service to practise your skills. Do this in the same manner you’d do your best professional work and you can display an unsolicited redesign in your portfolio with pride. That means doing research, talking to users, coming up with more than one concept, and making it all look great.
Design a new product or service
If you come up with a unique product or service, you can design your own app. You can do the UI work and present it in your portfolio, no developer required.
Take a UI design course
The UX Design Institute offers a university credit-rated course, Professional certificate in UI Design, leaving you with a job-ready qualification which is recognised by employers globally and helping you create a professional portfolio to showcase your skills under the mentorship of UI experts. The online course takes 12 weeks to complete, requiring around 3 hours of study time each week. The course is entirely flexible, so you can learn at your own pace whenever it suits you.
Key takeaways and next steps
Your UI design portfolio allows hiring managers, recruiters, and employers to get to know you and your work as a UI designer. You can put your best foot forward by including examples of your best work in your portfolio. Even if you don’t have any hands-on UI design experience, you can volunteer, conduct an unsolicited redesign, create a brand new product, or take a UI design course to build case studies for your portfolio.
Remember, your UI design portfolio is your chance to make a great first impression. You can start with registering a domain name and attaching it to a web hosting service like Wix or Squarespace. Then you can use a premade template to customise each section of your portfolio website. Plan each case study clearly and logically before you start putting images and text in place.
Next, share your portfolio for feedback and iterate on it as you get more projects to put in. Your portfolio is a living document and should be updated every time you look for a new job.
If you enjoyed this guide, continue with these resources for further UI design insights:
- 8 UI design “do”s and “don’t”s (with examples)
- How to take your UI from good to great: 5 simple hacks for creating beautiful interfaces
- What kind of salary can you expect as a UI designer?
Looking for tips to craft compelling case studies? Watch this video.