User interface (UI) design focuses on the visual experience of a digital product. It encompasses all the colours, typography, and imagery you see on the screen—as well as the elements you use to navigate the interface, like buttons, scrollbars, and swiping actions.
Good UI design is essential to creating a delightful user experience. So, if you’re a digital designer of any kind, you’ll need some reliable UI design tools in your toolbox.
10 of the best UI design software tools worth trying in 2024.
In this guide, you’ll find 10 of the best UI design software tools worth trying in 2024. We’ve outlined the key features of each, allowing you to easily identify the tools that are best suited to your needs.
1. Sketch
Sketch is a vector graphics editor used for drawing, wireframing, prototyping and design handoff—essentially everything you need to bring your designs to life.
Sketch is a powerful and flexible UX and UI design platform built for collaborative design. It has long been considered an industry-standard tool, ideal for both beginner and advanced designers. However, bear in mind that Sketch is only compatible with macOS.
Key features:
- Intuitive vector editing tools and editable boolean operations for flexible and iterative design
- Infinite design canvas with flexible Artboards, design presets, customisable grids and simple resizing tools, allowing you to scale your designs to any screen size
- Shorthand and math operators to speed up the design process
- Variable and OpenType fonts for infinite control over your interface typography
- Cross-platform tools for real-time collaboration, feedback, sharing and developer handoff
Price:
You can try Sketch out with a 30-day free trial. The paid plan costs $12 per editor per month, or $10 per editor per month if you pay for the year upfront. Alternatively, you can purchase a Mac-only licence for $120 per seat.
Learn more about Sketch’s price plans here.
2. Proto.io
Proto.io is a web-based, no-code prototyping tool that allows you to create high-fidelity, interactive prototypes in record time.
Proto.io promises “prototyping for all.” Popular among designers, product managers, and marketers alike, this UI design tool is renowned for its intuitive drag-and-drop interface, virtually flat learning curve, and extensive library of ready-to-use components, templates, and digital assets.
Key features:
- Drag-and-drop interface
- 250+ UI components for iOS, Android, and web
- 1,000+ fully customisable templates for web and mobile app design, including templates for onboarding, e-commerce, product sign-in, and more
- 6,000+ digital assets to add to your prototypes, including static and animated icons, stock images, and sound effects
- Powerful animation features to bring your prototypes to life, including screen transitions, timeline-based state animations, and advanced animation effects
- Seamless integration with popular design tools such as Figma, Sketch, Adobe XD, and Photoshop
- Preview and test your prototypes in real-time with the built-in preview feature
- Easy export in multiple formats, including PDF, HTML, and video
Price:
You can try proto.io for free with a 15-day trial. After that, you have the choice of four available paid plans: Freelancer for $24/month, Startup for $40/month, Agency for $80/month, or Corporate for $160/month. Learn more about proto.io price plans here.
3. Adobe XD
Adobe XD is another all-encompassing vector-based UI design software tool packed with features for collaborative design and prototyping.
Adobe XD is considered by many as the go-to design tool. It’s fast, it’s powerful, and there’s not a lot you can’t do with it! From early ideation and low-fidelity designs, right through to impressive animations and true-to-life prototypes, Adobe XD will see you through the entire UX and UI design process.
Adobe XD is part of the Adobe Creative Cloud suite and can be used with both Windows and Mac, giving it a slight edge over Sketch.
Key features:
- Vector-based drag-and-drop editor tool with unlimited artboards and smart guides that help you to align different objects and elements in your designs
- UI kits (i.e. ready-made components) for Apple Design, Google Material Design, Amazon Alexa, and more
- 3D Transforms, allowing you to simulate object depth and perspective in your designs
- Components and states for iterative and scalable design. Components work intuitively to instantly push changes across entire designs or documents, sparing you the work of manually duplicating and implementing changes
- Powerful animation functionality, including video and Lottie playback, micro-animations and motion effects, scroll groups and anchor links
- Voice prototyping, enabling you to create voice commands, build in speech playback, and integrate voice-enabled features
- Design Specs feature to streamline the handoff process, allowing you to share interactive prototypes, CSS code snippets and downloadable assets with developers—all via one link
Price:
You can use Adobe XD for free with the XD Starter plan. For full XD functionality, you can pay for the standalone tool ($9.99/month) or subscribe to the complete Creative Cloud suite (20+ apps, including Adobe XD) for $52.99/month.
Update: Adobe XD is no longer available for purchase as a single application but will continue to be supported for existing users. If you want to purchase XD as a new user, you will need to sign up for the Adobe Creative Cloud All Apps subscription.
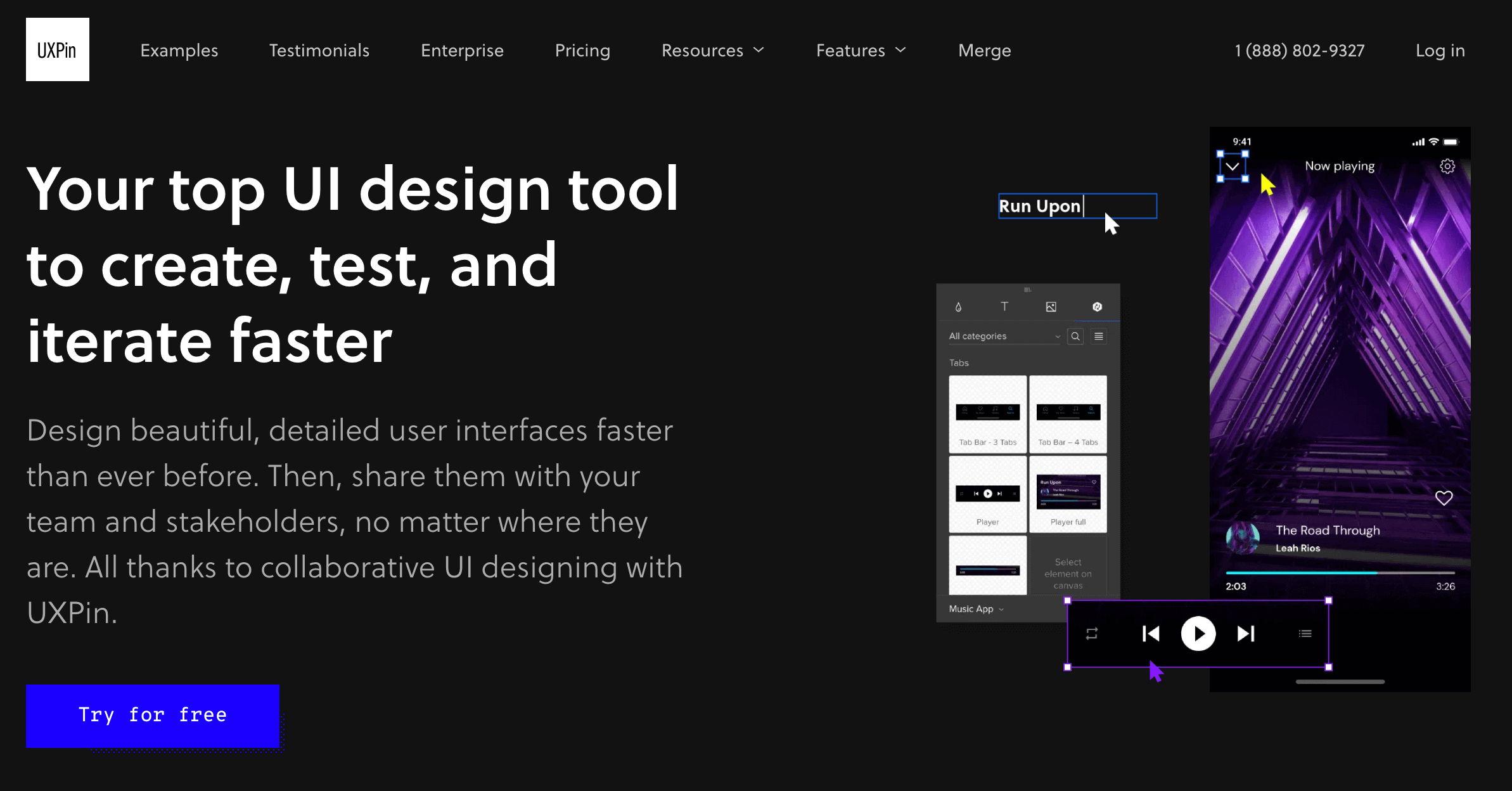
4. UXPin
UXPin is a popular UX and UI design tool, used by both new and seasoned designers alike. UXPin is another end-to-end platform capable of delivering polished, interactive prototypes—no coding skills required.
If you’re already familiar with Sketch or Photoshop, you’ll find the UXPin interface fairly easy to navigate. Not only does it come with thousands of ready-to-use design components; it’s also well-equipped to help you create and manage solid design systems.
UXPin works with Mac and Windows, or in the browser. And, like many UI design tools now, UXPin comes with a host of handy AI-powered features to speed up the design process.
Key features:
- Built-in libraries for iOS, Google Material Design, Bootstrap and User Flows, full of ready-to-use interactive elements, colours, text styles and icons
- Interactive components that you can drag into your designs to create high-fidelity interactions
- Embedded user flow capabilities to help you tell the story of your work
- Built-in contrast checker and colour blindness simulator to help you ensure your designs are as accessible and inclusive as possible
- Streamlined developer handoff with downloadable design specs
- Merge AI: A built-in AI-powered component generator for even faster design and prototyping
Price:
You can use the limited version of UXPin for free for up to 2 prototypes. For enhanced functionality, you can upgrade to the Essentials plan for $6/editor per month, the Advanced plan for $29/editor per month, the Merge AI plan for $39/editor per month, or the Company plan for $119/editor per month.
You can compare all price plans and features here.
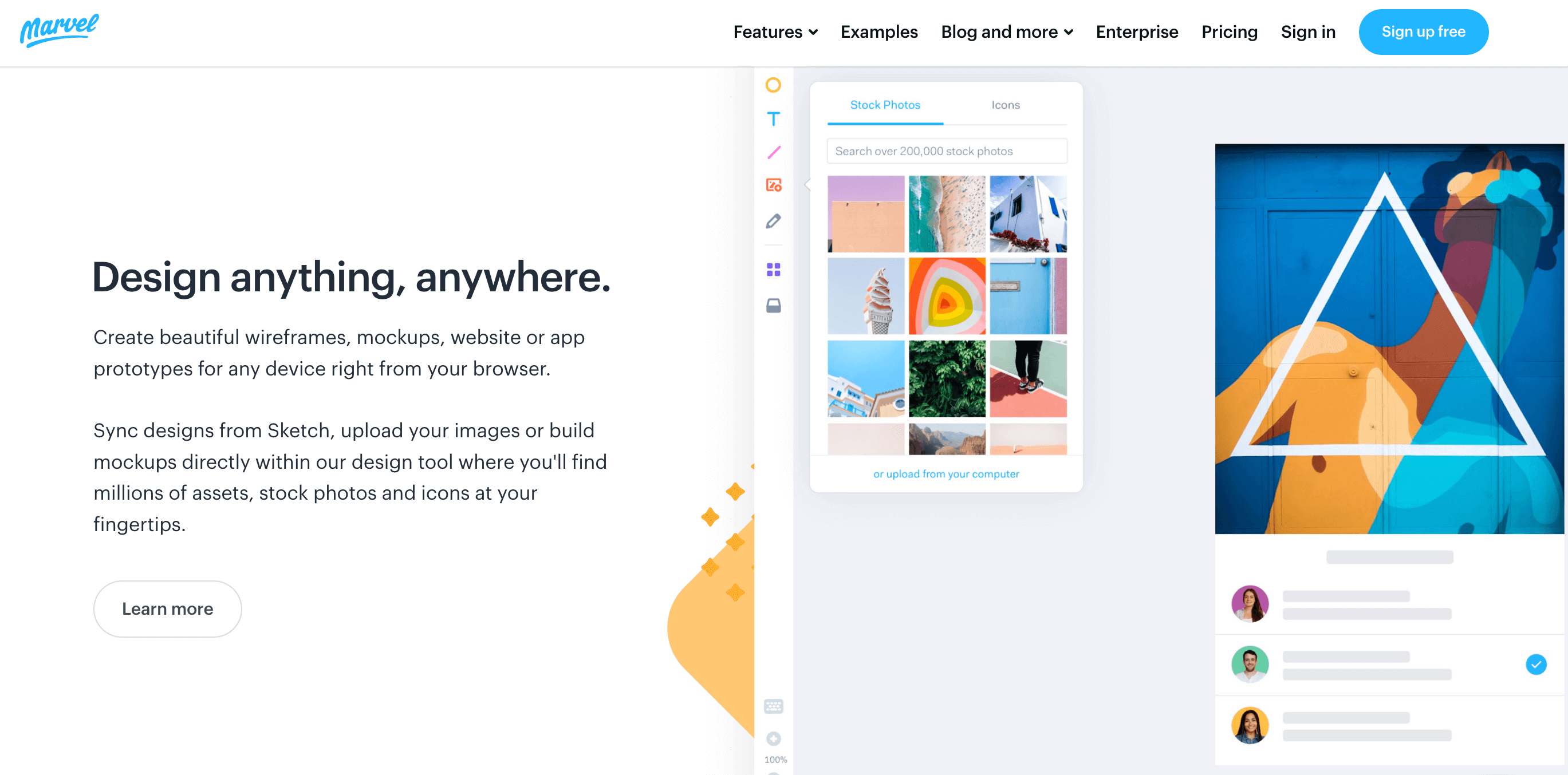
5. Marvel
Marvel promises all the core functionality you need to design and build digital products, including wireframing, prototyping, and design specs for handoff. And, with its user-friendly and intuitive platform, it’s the ideal UX/UI design tool for beginners.
Marvel is a web-based tool that works in the browser, so you don’t need to download or install anything. It has been built for simple, fast design, with features for wireframing, UI design, and prototyping. Marvel also integrates with many other popular design tools to help you power up your workflow.
Key features:
- Drag-and-drop wireframe templates for quick, early-stage designs
- A vast collection of pre-made assets, images and icons to help you visualise your ideas
- Option to import static designs from other tools (e.g. Sketch)
- Interactive prototyping with hotspots, interactions and layers. You can learn more about how to use Marvel for prototyping (and about other prototyping tools) in this guide
- Built-in user testing functionality to get feedback on your ideas and validate your designs
- Design handoff tool to instantly turn designs into code, specs and assets for developers to use
- Integrations for Jira, Maze, Confluence, Lookback, and more
Price:
You can use Marvel for free to create 1 project. For unlimited projects and multiple users, consider the Pro plan for €9/month (1 user) or the Team plan for €27/month (3+ users).
Learn more about Marvel’s price plans here.
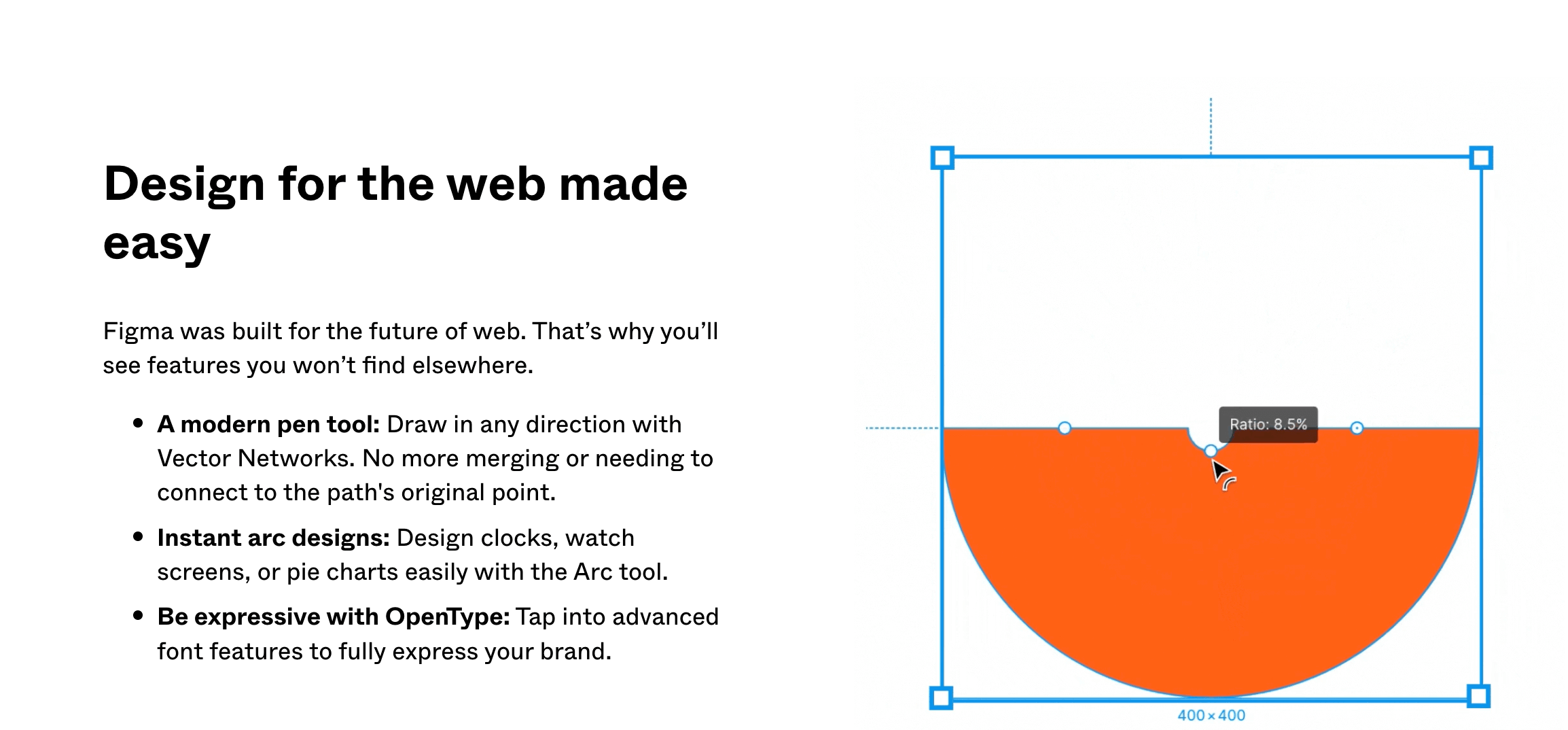
6. Figma
You’ll struggle to find a UX/UI design tools list that doesn’t mention Figma, and for good reason. Figma is a browser-based interface design tool that empowers fast design and prototyping and a smooth, collaborative workflow.
Just like Sketch and Adobe XD, Figma is a vector graphics editor. Figma is ideal if you’re looking for an all-in-one tool to cover everything from ideation to interactive prototyping—wrapped up in a delightfully intuitive interface.
And, if you do give Figma a go, be sure to try out FigJam, too—Figma’s online whiteboard tool for collaborative ideation, brainstorming and workshops.
Key features:
- Modern pen tool which allows you to draw in any direction with Vector Networks
- Auto Layout for easy responsive design
- Flexible Styles which you can apply across all your UI design software projects
- Accessible libraries with ready-made assets which you can drag and drop into your design files
- Code snippets for CSS, iOS, and Android, ensuring easy developer handoff
- Plugins to automate and augment your design work
- Interactive prototyping features including advanced transitions, dynamic overlays and animated GIFs
- Embedded commenting functionality for a collaborative design process
- New AI functionality enables you to auto-generate boards and diagrams in FigJam, to generate responsive design components, and to interact with Jambot (FigJam’s conversational AI, similar to ChatGPT). You can learn more about Figma’s AI capabilities here.
Price:
Figma offers a good free plan with up to 3 Figma files, 3 FigJam files and unlimited collaborators for its UI design software. For unlimited files and more functionality, opt for the Professional plan at €12 per month, the Organization plan for €45 per month (or €25 per month for Dev Mode only), or the Enterprise plan for €75 per month (or €35 per month for Dev Mode only).
All Figma pricing plans and features can be found here.
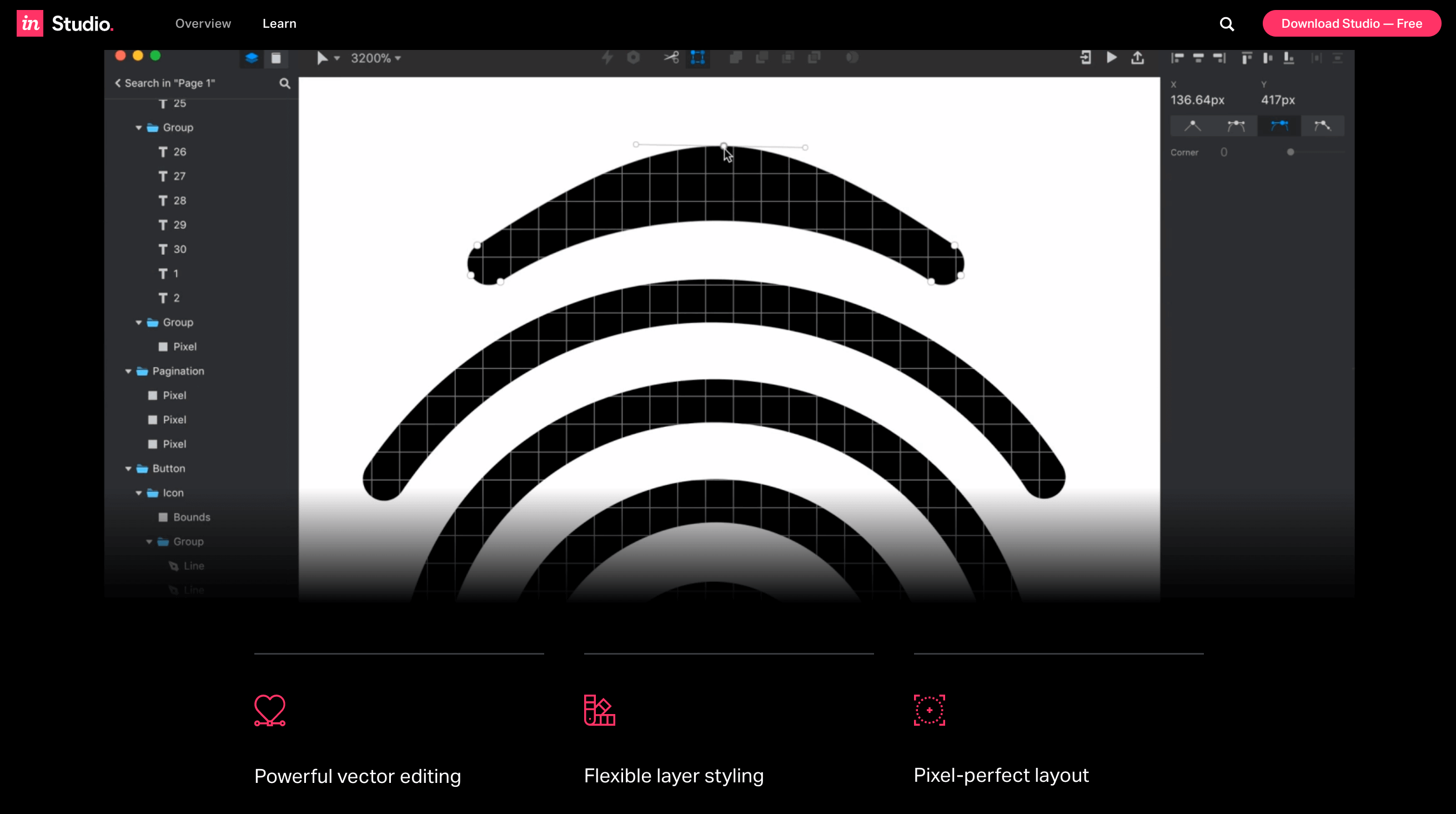
7. InVision Studio
InVision Studio claims to be the most powerful screen design tool in the world, providing everything you need to draw, wireframe, prototype, and animate to perfection
Part of the InVision suite of collaborative design tools, Studio comes with an intuitive vector-based drawing tool, an infinite canvas, and a multitude of impressive rapid prototyping features and built-in animations.
Compatible with both MacOS and Windows, it’s one of the most popular UX/UI tools out there for professional designers.
Key features:
- Vector-drawing tool for lightning-fast screen design
- Adaptive layout for responsive design, enabling you to quickly and easily adjust and scale your designs to fit any screen size
- Rapid prototyping functionality with fluid interactions, mobile device mirroring and instant playback
- Built-in animation capabilities, including smart-swipe transitions, timeline editing and auto-layer linking
- Shared component libraries with global syncing and real-time updates to ensure design consistency
- The Inspect tool for generating pixel-perfect specs for developers
Price:
You can download and use InVision Studio for free, with up to 1 prototype and 3 boards. For more prototypes, upgrade to the InVision Starter plan for $13/month (3 prototypes and 3 boards) or the Professional plan for $22/month (unlimited prototypes and boards).
See all InVision price plans and features here.
Update: In January 2024, InVision CEO Michael Shenkman announced that InVision will be closing down. The last day that InVision will be available is 31st December 2024. You can read the full announcement and more details here.
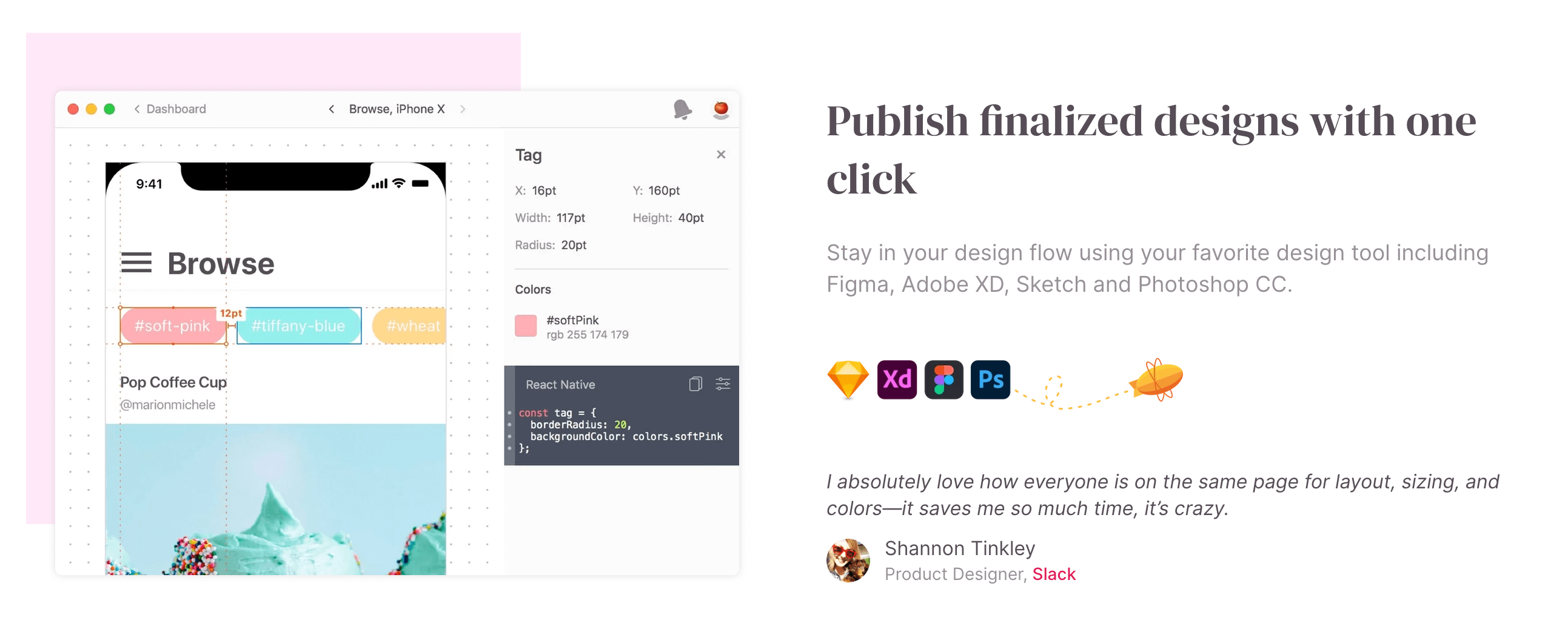
8. Zeplin
Zeplin is a cloud-based software that bridges the gap between UX/UI designers and front-end developers. It provides an organised workspace to publish your designs and generate specs, assets and code snippets for a smooth developer handoff.
UX and UI designers work in close collaboration with developers—the people who code your designs into real, functioning websites and apps. As such, it’s essential to provide developers with the technical specs they need to develop your designs exactly as you envision them.
Zeplin takes care of that whole process: you simply publish your finished designs in the platform and select what platform you’re designing for (e.g. web, iOS, or Android) to generate the necessary assets.
Key features:
- Flows to quickly and easily map user journeys and document your designs
- Global Styleguides to organise and update your design system colours, text styles and components in a centralised location
- Integrations with Figma, Adobe XD, Sketch, Photoshop, Slack, and more
- Extensions for HTML, CSS, Swift, XML, React Native, and more
Price:
You can create 1 project with the Zeplin free plan. For up to 12 projects, consider the Team plan at $6/seat per month. For unlimited projects, you’ll need the Organization plan at $12/seat per month.
You’ll find all Zeplin pricing information here.
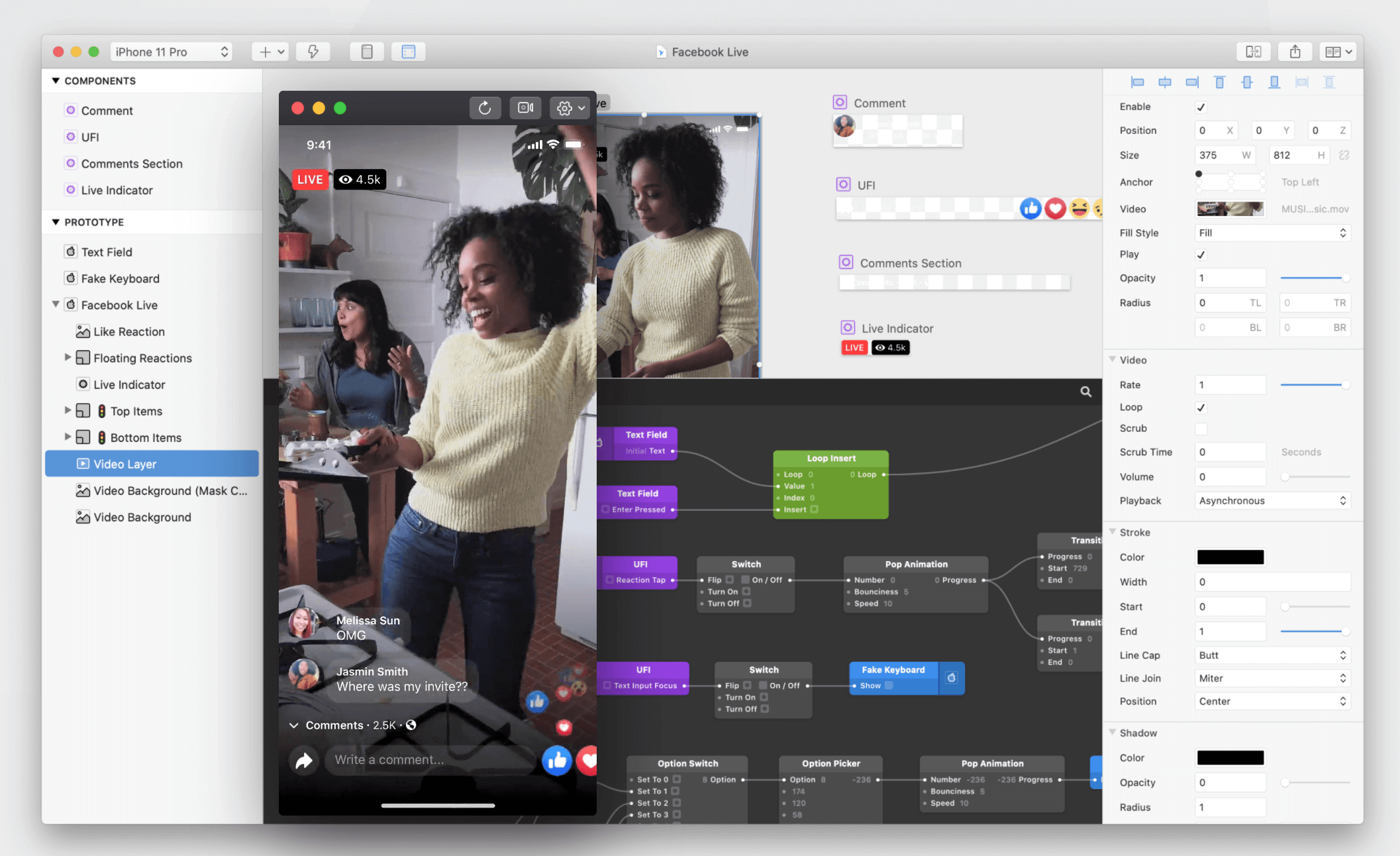
9. Origami Studio
Origami Studio is a free UI design software tool that was created by Facebook. It’s primarily a prototyping tool, enabling designers to rapidly build and share interactive interfaces.
Originally built for designers at Facebook, Origami Studio is now available for free for macOS users. It’s a sophisticated UI tool with a relatively steep learning curve, so we wouldn’t recommend it as your first UX/UI design tool. But, for advanced designers looking to create life-like prototypes, it’s well worth your consideration.
Key features:
There are 6 main panels in Origami Studio:
- The drag-and-drop canvas where you draw and edit shape layers, text and images which you’ve imported from Sketch or Figma
- The Patch Editor: add interaction and animation to your prototype using blocks called “patches”
- Layer List—a list of layers in your prototype. In this panel, you can add new layers to your prototype and add interactions to different layers
- Inspector which allows you to select a layer and adjust its properties
- The Viewer panel where you can view, interact with and record your prototype
- The Patch Library containing a list of all available patches and their descriptions
Price:
Origami Studio is completely free to download and use.
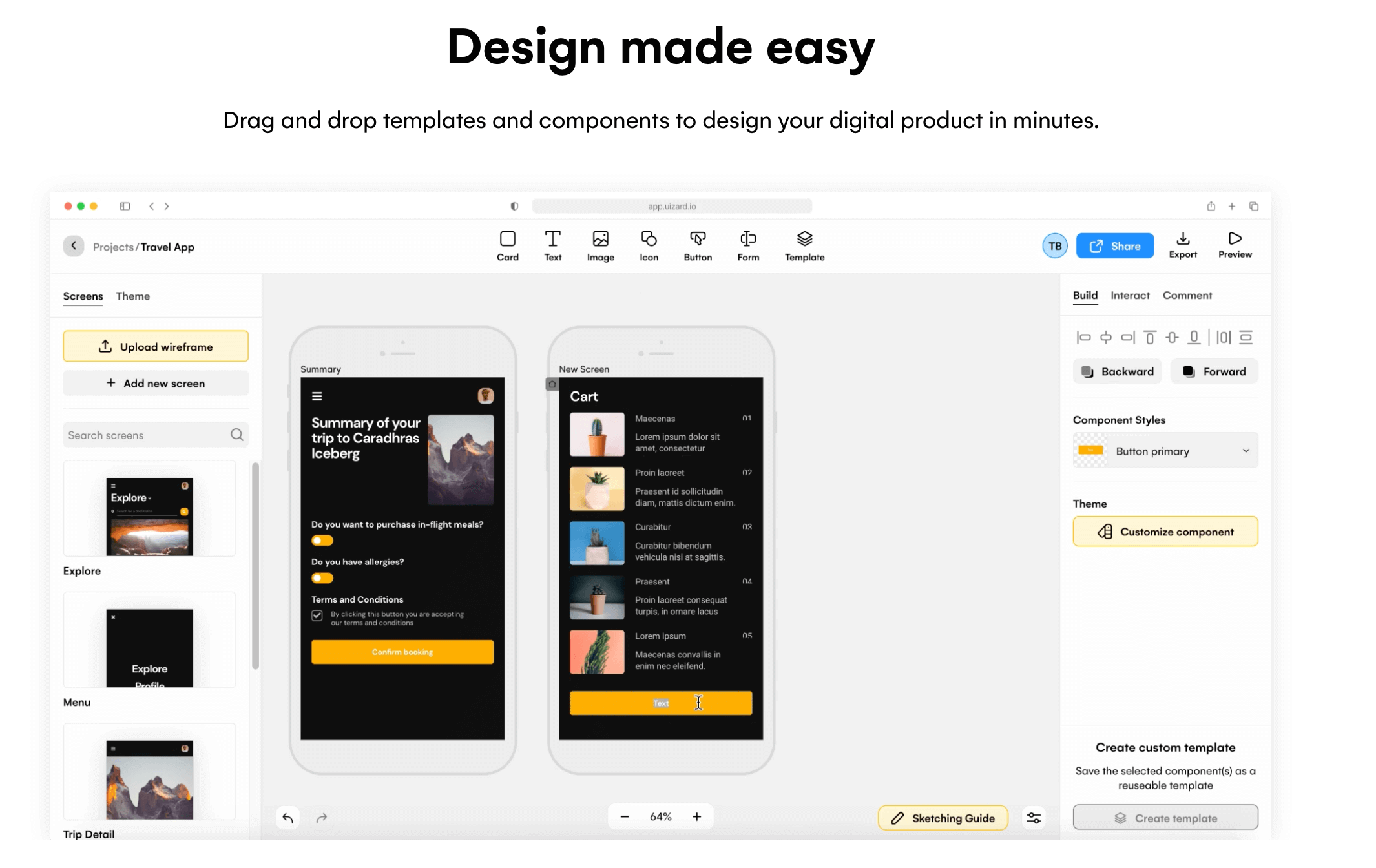
10. Uizard
Uizard is a UI design platform for those who want to create digital products but don’t necessarily have advanced design expertise.
This is a comprehensive UX and UI design tool encompassing ideation, low-fidelity wireframing, rapid prototyping, UI styling, and real-time collaboration. Uizard also boasts a powerful range of AI features and functionality, meaning that creating and communicating your design concepts has never been easier or faster.
Uizard stands out for its extremely low learning curve: according to their website, if you can use Google Slides, Keynote, or Powerpoint, you can use Uizard with ease!
Key features:
- Drag-and-drop components and templates for quick mobile and web design
- Wireframe mode which allows you to render your project in low-fidelity—ideal for taking a step back and considering the user experience of your product
- Ability to import both hand-drawn paper wireframes and wireframes created using other tools. Uizard will transform your imported wireframes into customisable digital screens
- AI-powered Design Assistant: Enter simple text prompts to auto-generate editable, multiscreen designs
- Screenshot Scanner: Use the power of AI to turn screenshots into fully editable mockups
- Wireframe Scanner: an AI-powered feature that turns hand-drawn wireframes into digital, editable mockups
Price:
With the Uizard free plan, you can create 3 projects and up to 10 themes, with unlimited users. For more projects, upgrade to the Pro plan for $12/creator per month (provides access to all templates and up to 100 projects) or the Enterprise plan for $49/creator per month (includes unlimited access to all Uizard features).
You’ll find a complete pricing and features overview here.
What other tools do designers need in their toolbox?
UI design is just one aspect of the product design process. Although many of the UI design tools we’ve listed here serve as end-to-end design platforms, there are many more tools out there dedicated to specific tasks and stages of the design workflow.
And, with the rise of AI, many new tools are emerging to streamline and automate certain aspects of the product design process. If you’d like to learn more about the impact of AI on the design industry, check out these posts:
- Will AI replace UX designers?
- The top AI tools for UX design
- 5 AI-powered tools for user research (and how to use them)
For more tool recommendations, take a look at the following guides:
- Your complete guide to the best UX design tools
- The 9 best UX research tools
- The top 10 wireframe tools (and their pros and cons)













![The 10 best prototyping tools for UI/UX designers [2025 Update] 12 Illustration of two mobile screens containing a app prototype.](https://www.uxdesigninstitute.com/blog/wp-content/uploads/2025/01/93_UX_Prototyping-tools_Illustration_blog-1.png)