Visual design and UI design are both concerned with aesthetics and visual branding. They’re both collaborative and creative, and they even have some tools in common.
However, visual design and UI design are not the same thing. There are some important distinctions to be made between the two—especially if you’re considering a career in design.
So what exactly is the difference between visual and UI design, and what’s it like to work in each field?
Look no further than this guide. We’ve outlined both the differences and similarities in clear, uncomplicated terms—giving you the user-friendly explanation you’ve been searching for.
Here’s what we’ll cover:
- What’s the difference between visual design and UI design? An overview
- What is visual design?
- What does a visual designer do?
- What is UI design?
- What does a UI designer do?
- Who earns more, visual designers or UI designers?
- Visual design vs. UI design: A summary of the main differences
- How do visual design and UI design overlap?
- The takeaway
Ready to demystify the visual design vs. UI design puzzle? Let’s go.
What is the difference between visual design and UI design? An overview
Visual design and UI design are both concerned with how things look, and they both use aesthetics to create a certain brand image and feel. Both disciplines involve careful consideration of things like colour, imagery, typography, and spacing.
Despite these similarities, visual design and UI design are not the same thing. Let’s take a first look at how they differ.
Visual design is a broad discipline which can apply to many different design contexts and tasks. It may include the design of a product itself, such as a website or app, but can also extend to any visual materials relating to the product or brand. For example, designing the visuals for a social media campaign or creating a branded email marketing template. Generally speaking, visual design focuses on digital assets, distinguishing it from graphic design which has traditionally focused on print.
UI design is a much narrower discipline which focuses on designing digital product interfaces. A product interface is the surface layer of a website or app which the user sees and interacts with. It’s made up of all the different screens, buttons, and interactive elements you need in order to navigate and use the product.
In short: Visual design encompasses all the aesthetics associated with a product or brand, while UI design relates exclusively and specifically to the design of the product interface itself.
That’s just a high-level distinction between the two—we’ll outline all their key differences in more detail later on. But first, let’s learn more about what visual design and UI design each entail.
What is visual design?
Visual design is all about the aesthetics associated with a particular product or brand. It can include designing the look of the product itself, as well as any other assets that are used to represent the product/brand in some way.
Beyond individual design deliverables, visual design also encompasses the development of an overall visual brand. This ensures consistency across the board, creating a brand that’s instantly recognisable and evokes a certain emotion or sentiment.
Think about the Nike swoosh logo, the famous yellow ‘M’ on a red background that you instantly recognise as McDonald’s, or the iconic Starbucks logo often featured on a backdrop of deep green. Even the NHS has meticulous guidelines around its visual identity. These are all examples of visual design and its role in creating a strong, memorable brand.
Ultimately, visual design covers all the different aspects that shape how a product looks and feels. This includes imagery, logos, colour, typography, layout, texture, lines, shapes, and space.
The art and skill of visual design is steeped in certain principles, which we’ll outline now.
Visual design principles
Some of the most important visual design principles include:
- Contrast: Contrast is created through colour, size, and/or shape, helping to distinguish between different elements and ensure legibility.
- Scale: This refers to how large or small different elements appear in relation to one another. Scale can be used to communicate hierarchy (more important elements may be bigger in order to draw attention), or to create balance or depth within the design.
- Unity: This is about establishing a sense of harmony between different elements on the page, conveying that they belong together as part of a cohesive design.
- Hierarchy: Hierarchy is used to convey the importance of each element. Size, position, and colour can all be used to establish visual hierarchy within a design.
- Dominance: Visual designers might want to make a certain element stand out, so they use things like size and colour to convey dominance.
That’s visual design in a nutshell. Now let’s explore what a visual designer does in terms of tasks and responsibilities.
What does a visual designer do?
Visual designers create designs and visual assets for a broad variety of channels, platforms, and products. Anything that contributes to the user’s visual experience of a brand is likely designed by a visual designer.
Typical tasks and responsibilities of a visual designer include:
- Designing the overall look and feel of a digital product—be it a website, app, game, or software
- Designing, and making decisions about, individual elements that shape the brand’s visual identity—such as typography, logos, icons, and colours
- Creating wireframes and prototypes to convey concepts and designs in their various stages
- Sourcing brand-consistent imagery and video footage for various uses and channels
- Designing infographics to be used in marketing campaigns and/or brand-related content
- Designing email marketing templates, branded presentations, product brochures, and imagery for social media
- Organising and maintaining brand design systems and libraries to ensure visual design consistency
- Conducting research, gathering inspiration, and creating mood boards
- Overseeing quality assurance of all visual assets
- Taking part in creative ideation sessions and helping to optimise processes relating to visual design
Next, we’ll look at some visual designer job ads to see how different companies interpret the role.
The visual designer job description according to Tesla and Google
Job ad #1: Visual Designer at Tesla

In a recent job posting, Tesla describes the visual designer role as follows:
“As a visual designer at Tesla, you will be responsible for the design development of all visual brand communications. You will be part of the team that creates and executes world-class graphic design, branding, and more.”
In this role, the visual designer would be responsible for designing assets for events, communications, web, marketing, sales, products, and anything else requiring graphic design work to communicate Tesla’s visual style.
The job description emphasises cross-functional collaboration with designers of other disciplines, as well as engineers, digital modellers, and architects, and participating in cross-functional strategy, timing, and process discussion as it pertains to the Tesla brand and visual design principles.
Job ad #2: Senior Visual Designer, Search at Google
In their advert for a senior visual designer, Google offers the following job description:
“Google’s visual designers weave space, typography, colour, iconography, and texture together to help people successfully navigate our products. We believe that all of our products should be beautiful and accessible.”
Note that, at Google, visual designers are embedded in the UX team and have a strong focus on creating a positive, valuable, and accessible experience for the end user. As the job ad explains:
“As a visual designer, you’ll rely on user-centred design methods to craft industry-leading user experiences—from concept to execution. Like all of our UX jobs, you’ll collaborate with your design partners to leverage and evolve the Google design language to build beautiful, innovative, inspired products that people love to use.”
As this is a senior visual designer role, the focus is on optimising and advancing the overall visual brand, systems, and processes rather than on hands-on design work.
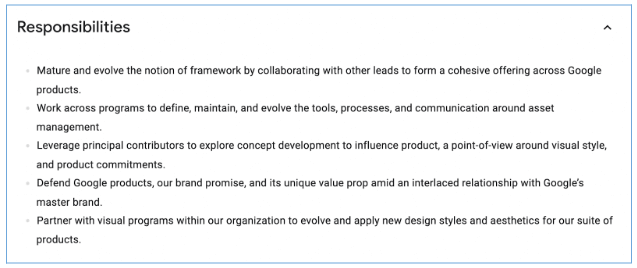
Under “Responsibilities”, the job ad emphasises collaboration with other leads to form a cohesive offering across Google products; working to define, maintain, and evolve the tools, processes and communication around asset management; and partnering with visual programs within the organisation to evolve and apply new design styles and aesthetics for the entire suite of products.
As you can see, the visual designer role can be extremely varied. Visual designers may take on a broad variety of hands-on design tasks and projects, or they might have a more strategic part to play in developing the overall visual brand. Either way, the role is collaborative, user-focused, and highly creative.
Now we know all about visual design, let’s move on to UI design.
What is UI design?
UI design stands for user interface design, and it’s all about the design of digital product interfaces.
A user interface is the point of interaction between humans and computers, containing everything you see, hear, click, tap, or swipe on when using a website, app, or piece of software. UI design is the process of designing not only how these interfaces look, but also how they act and react when a user performs an action.
As we learned in the previous sections, visual design is a rather broad design discipline. UI design, on the other hand, is a specific term which relates solely to the design of those digital user interfaces we just described above.
UI design is closely linked to UX design (you can learn about how UX and UI design work together here, or explore the differences between UX and UI here). Where UX design maps out the underlying structure of a product, UI design focuses on the visual and interactive design of the product’s surface.
The goal of UI design is to ensure that digital products are aesthetically pleasing and provide all the visual, interactive elements and touchpoints the user needs in order to access and navigate the product.
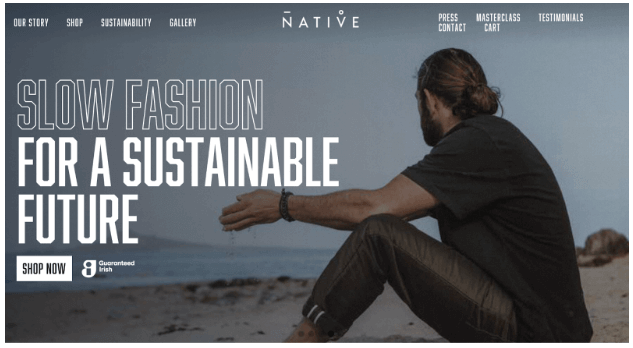
Consider this website homepage for Native Denims, a sustainable fashion company. It features text in a particular font and colour; a “Shop now” button which, when you click it, takes you to their product range; various menu items to help you navigate the site; and a background image. The space, contrast, and hierarchy between the different elements has also been carefully designed to create a user-friendly aesthetic. These are all important aspects of UI design.
Just like visual design, UI design also follows certain principles. We’ll outline those next.
UI design principles
Some of the most important UI design principles include:
- Consistency: This is about creating visual consistency throughout the product, ensuring that the same fonts, colour schemes, icon designs, etc, are used across the board. This is similar to how visual designers create a cohesive visual brand.
- Familiarity: UI design is as much about usability as it is about aesthetics, so the principle of familiarity considers how the end user will expect the interface to behave based on their experience with similar products—and designing accordingly.
- Feedback: Visual and text-related feedback built into the product interface helps the user to successfully complete their tasks. For example, if you’re shopping online and click to add an item to your cart, you’ll want some kind of confirmation that it’s been successfully added.
- Efficiency: Today’s users want speed and convenience. The efficiency principle says that the user interface should cater to different types of users, providing shortcuts and accelerators for experienced users who are already well-versed in how the interface works.
You can learn more in our complete introductory guide to UI design. Next, let’s take a look at what UI designers do on a day-to-day basis.
What does a UI designer do?
UI designers take the wireframes (i.e. the bare-bones product blueprints) which are typically created by UX designers and bring them to life with visuals and interactivity. They design all the different screens that belong to a website or app, taking care of things like layout, spacing, colour, imagery, and typography. They also design individual UI elements such as buttons and icons.
UI designers then add interactivity to their designs, determining what happens when a user clicks on different elements. For example, what does the user see or hear when they click the “Load more” button on an e-commerce website, or when they swipe left on someone’s profile on a dating app?
Similar to visual designers, UI designers may also be in charge of developing a UI style guide. This helps to ensure consistency and reinforce the brand.
Generally, UI designers are responsible for:
- Taking part in user research to understand end-user goals, and conducting competitor research to inform their own designs
- Designing, and making decisions about, individual elements that shape the look and feel of the interface—such as typography, logos, icons, and colour palettes
- Designing the interactive properties of each screen and individual UI elements—for example, adding animations, screen transitions, and pop-up messages
- Creating wireframes and prototypes to simulate how the product will look, feel, and function once it’s developed
- Handing designs over to developers
- Developing and managing a UI style guide
We’ve written a separate guide explaining what a UI designer does—check it out if you’d like to learn more about the role. For now, we’ll take a look at some job ads to get an idea of what’s typically included in the UI designer job description.
The UI designer job description according to Solsten and WarnerMedia
Job ad #1: UI Designer at Solsten
Solsten is an AI company which helps its users understand customer behaviour to improve the customer experience. In their job ad for a UI designer, they describe the role as follows:
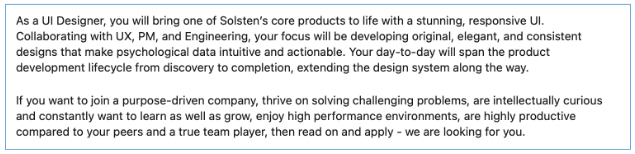
“As a UI designer, you will bring one of Solsten’s core products to life with a stunning, responsive UI. Collaborating with UX, PM, and Engineering, your focus will be developing original, elegant, and consistent designs that make psychological data intuitive and actionable.”
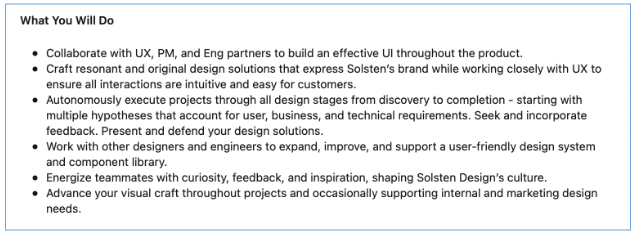
The role is collaborative, cross-functional, and data-driven. Key tasks and responsibilities include executing projects through all design stages, from discovery to completion; presenting and defending design solutions; and working with other designers and engineers to expand, improve, and support a user-friendly design system and component library.
Job ad #2: UI Designer at WarnerMedia
Next, we have a UI designer job ad posted by WarnerMedia. As per the job description:
“The UI designer is responsible for visual and interaction design that adheres to a cohesive style guide and maintains consistency throughout visual elements and behaviours. The candidate will work with a variety of team members to design, create, implement, and optimise UI assets.
Working with other UI designers, as well as UX designers, art directors, programmers, game designers, and producers, the UI designer will help design and shape the visual and interactive aspects of the game’s interface needs. This may also include UI workflow optimisations and developing new techniques for visual display and information presentation.”
The tasks and responsibilities emphasise how UI design is a user-focused discipline, closely intertwined with UX and as concerned with functionality as it is with aesthetics.
In this role, daily tasks would include collaborating with UX designers to determine functionality and usability requirements; designing and creating UI components such as menus, inventory screens, and icons; testing functionality and bug fixing to ensure deliverables are ready for the end user and contributing to the design of UI tools and processes.
Hopefully, you now have a better understanding of the UI designer role—and are beginning to see how it both differs from and overlaps with, the role of the visual designer.
Who earns more, visual designers or UI designers?
If you’re reading this guide with your own career in mind, you might be interested to know how visual design and UI design compare in terms of salary. So who earns more—visual designers or UI designers?
That all depends on where you are. Here’s how the salaries compare in a handful of locations, based on average salary data from Indeed:
- In Ireland, the average salary for a UI designer is €58,056 compared to the average salary for a visual designer of €74,225.
- In the UK, there’s not much in it. UI designers earn an average yearly salary of £44,928, while visual designers earn an average salary of £41,384.
- In the US, the average UI designer salary is considerably higher than that of a visual designer. UI designers earn $85,738 per year, while visual designers earn $66,147 per year on average.
- In Australia, the average UI designer salary of $104,985 per year is slightly higher than the average visual designer salary of $93,771 per year.
As you can see, there’s no definitive winner when comparing UI and visual designer salaries. It’s also important to take these averages as a benchmark rather than an exact guide; besides location, salaries also vary depending on seniority level, individual skillsets, and the type of company.
Visual design vs. UI design: A summary of the main differences
The main differences between visual design and UI design are:
- Visual design is a broad, all-encompassing discipline which can include the design of any and all materials associated with a product or brand, as well as the visual design of the product itself. UI design is a much narrower discipline relating to the design of the product itself and, more specifically, the product interface.
- Visual design is primarily focused on aesthetics and brand identity, considering how the product and related materials look. UI design combines aesthetics and functionality, considering not only how the product looks, but also how it functions when the user interacts with it.
- As such, visual design is more closely related to graphic design, while UI design is more closely related to UX design.
- They do differ in terms of salary in some locations, but there’s no clear winner or definitive answer as to which career path pays more. It all depends on where you’re based, the type of company hiring, and your skills and experience.
As you read through these differences, bear in mind that the line between visual design and UI design is not always clear-cut. Many employers will create a hybrid role which encompasses both (this is especially common in smaller companies), or simply use the job titles interchangeably.
Of course, there are also several ways in which visual design and UI design overlap. Let’s explore some similarities between the two now.
How do visual design and UI design overlap?
We know how visual design and UI design differ, but what have they got in common? Here are some areas of overlap between the two:
- Both are highly collaborative, requiring cross-functional teamwork and exceptional communication skills.
- Both visual design and UI design are creative, visual disciplines which encompass colour, typography, layout, spacing, imagery, and more.
- Visual designers and UI designers use many of the same tools, such as Adobe Illustrator and Adobe XD, Photoshop, Figma, and InDesign.
- Ultimately, both visual designers and UI designers care about the end user. While they follow different processes and principles, they each design with a specific target audience in mind.
- Both visual design and UI design involve a mixture of hands-on design work and a strategic approach, and they both strive to create a cohesive visual identity through style guides and design systems.
The takeaway
Technically speaking, visual design and UI design represent two separate disciplines. Visual design is a broad and far-reaching field which encompasses all different aspects of a brand’s visual identity. It can include the visual design of the product itself (for example, a website), but also extends to the design of any assets and materials that are associated with the product. Think branded presentations, visuals for social media campaigns, infographics, and email newsletter templates.
UI design, on the other hand, is much narrower in focus. It relates exclusively to the design of digital product interfaces. And, as a subset of UX design, it’s concerned with both the look and functionality of the interface.
As is often the case, the on-paper distinction doesn’t always translate to the real world. Browse UI designer and visual designer jobs on sites like Indeed and you’ll see how often these job titles are used interchangeably—or combined into a hybrid UI/visual designer role.
Still, understanding how the roles both differ and overlap will help you when it comes to choosing your own career path. And, whether you choose to focus on UI design or visual design, you’ll find that many of the skills, principles, and tools you learn can easily be transferred between the two.
Keen to get started? Here’s our selection of the best UI design courses worth considering.















![The 10 best prototyping tools for UI/UX designers [2025 Update] 14 UI UX prototyping tools header image](https://www.uxdesigninstitute.com/blog/wp-content/uploads/2025/01/93_UX_Prototyping-tools_Illustration_blog-1.png)